https://surrealcode.tistory.com/111
요청 흐름을 파악하기 전 이전 포스팅을 참고하자.
- URI
URI(Uniform Resource Identifier)
URI는 로케이터(Locator), 이름(Name) 또는 둘 다 추가로 분류될 수 있다.

URI는 URL, URN보다 더 큰 개념이라고 볼 수 있다.
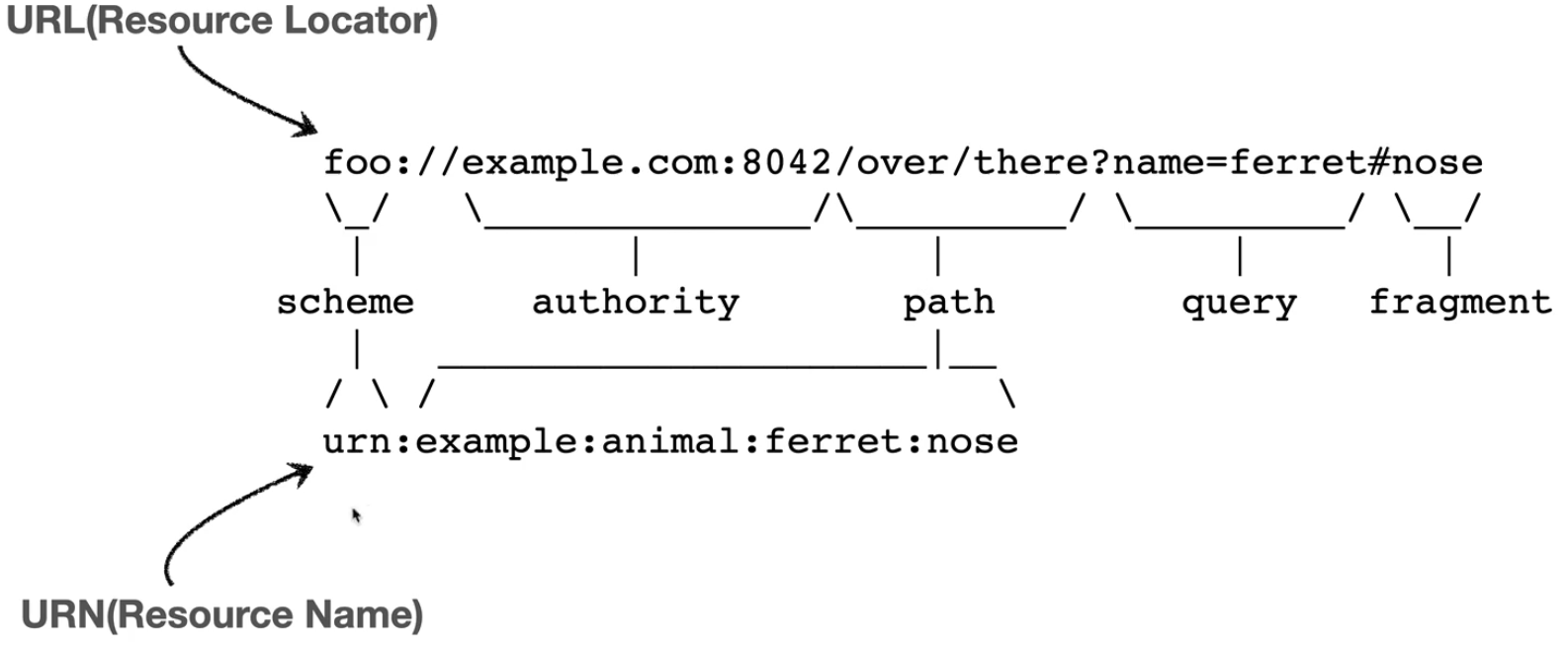
URL(Resource Locator) : 리소스의 위치
URN(Resource Name) : 리소스의 이름

URI의 단어 뜻
Uniform : 리소스를 식별하는 통일된 방식
Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)(html, 파일, 실시간 교통 정보 등 우리가 구분할 수 있는 모든것)
Identifier : 다른 항목과 구분하는데 필요한 정보
URL, URN 단어 뜻
URL - Locator : 리소스가 있는 위치를 지정
URN - Name : 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- URI가 URL과 URN을 포함하는것이기 때문에 URL을 URI라고 불러도 된다.
만약 아래와 같은 URL이 있다고 가정하자
https://www.google.com/search?q=hello&hl=ko
URL의 전체 문법은 다음과 같다.
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜(https)
- 호스트명(www.google.com)
- 포트 번호(443)
- 패스(/search)
- 쿼리 파라미터(q=hello&hl=ko)
URL scheme
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 규칙
- http는 80포트, https는 443포트를 주로 사용하기 때문에 포트 생략 가능
- https는 http에 보안을 추가한 프로토콜이다 (HTTP Secure)
URL userinfo
- URL에 사용자 정보를 포함해야할때 사용한다. 거의 사용되지 않는다.
URL host
- 호스트명
- 도메인 명 또는 IP 주소를 직접적으로 사용 가능하다.
URL port
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략 시 http는 80번 사용, https는 443번 사용
URL path
- 리소스 경로(path), 계층적 구조로 이루어져 있다.
- ex)
- /home/file1.jpg
- /members
- /members/100, /items/iphone12
URL query
- key=value 형태
- ?로 시작, &로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불린다. 웹서버에 제공하는 파라미터이고 문자 형태이다.
- 웹 브라우저 요청 흐름
만약 이전처럼
https://www.google.com:443/search?q=hello&hl=ko 와 같은 상태로 요청을 보내면 어떻게 될까
먼저 웹 브라우저가

위처럼 구글 서버를 찾기 위해 DNS를 조회한다.
포트는 https이기때문에 443번호이고 생략한다.
--> 이 상태로 HTTP 요청 메시지를 생성한다.

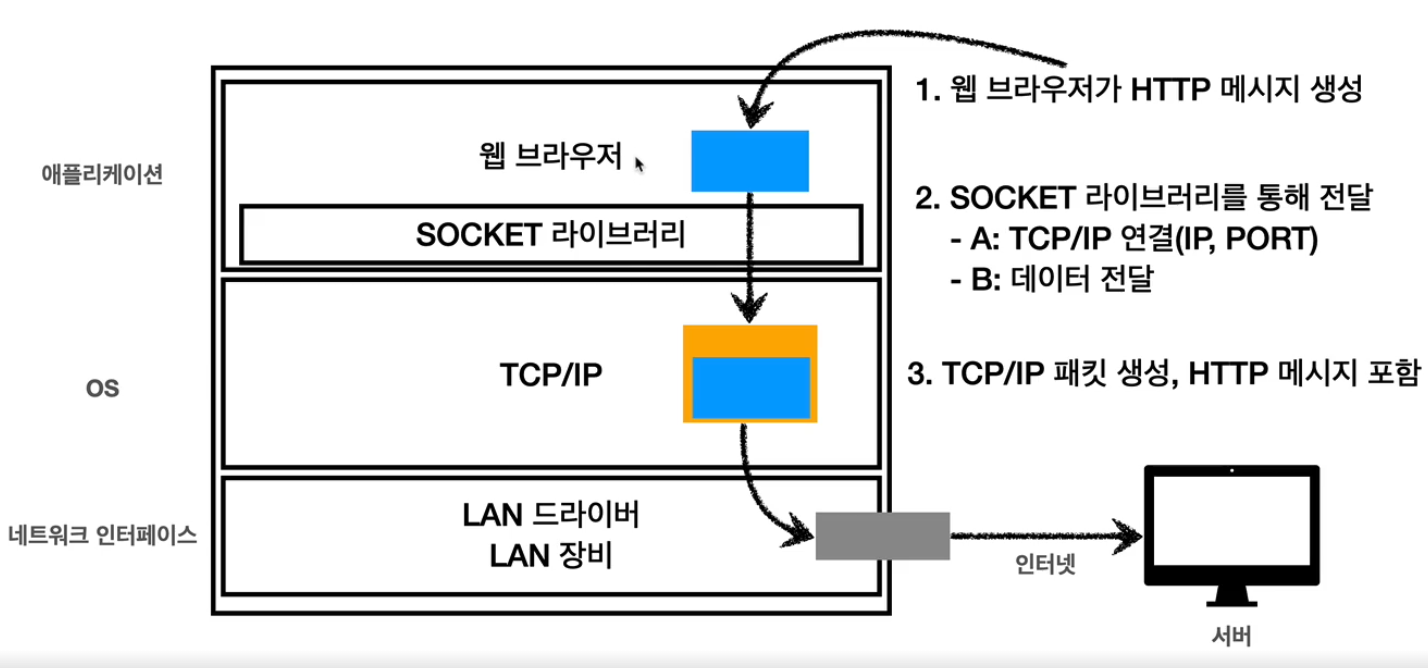
이 메시지를 전송하기 위해 다음의 로직을 탄다

1. 애플리케이션 웹 브라우저가 HTTP 메시지를 생성한다.
2. 소켓 라이브러리를 통해 TCP/IP에 전달한다.(이때 3way handshake를 하여 구글 서버에 연결한다)
3. TCP/IP 패킷을 생성하고 감싼다.
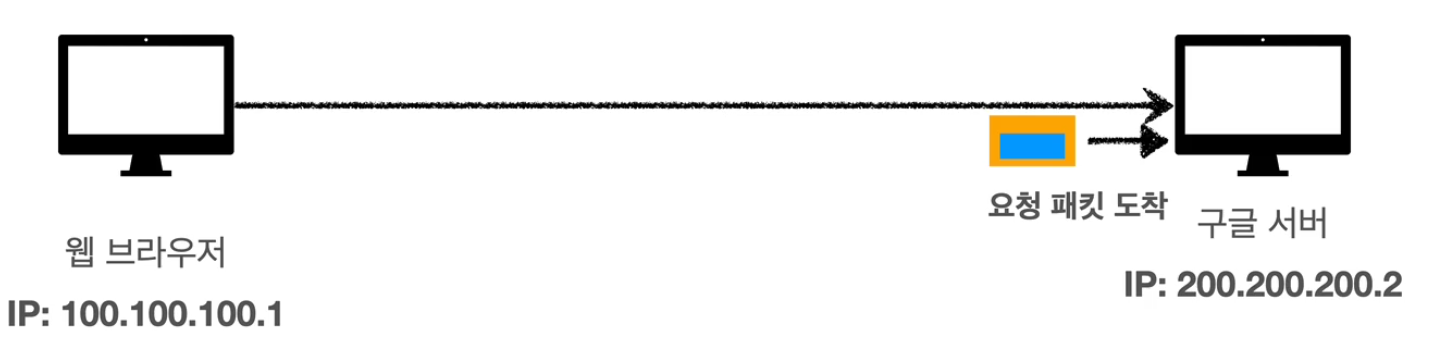
마침내 다음과 같은 형태를 지닌 메시지가 서버로 날아가게 된다.


요청 패킷이 도착하게되면 구글 서버에서 TCP/IP 패킷을 까서 버리고 HTTP 메시지를 가지고 해석을 한다.
해석한 결과를 기반으로 HTTP 응답 메시지를 만들어서 웹 브라우저에 전달한다.

그리고 구글도 똑같이 응답 패킷을 만들어서 웹 브라우저에 다시 송신한다.

그럼 나의 웹 브라우저 또한 메시지를 까서 웹 브라우저가 HTML을 렌더링한다.
'공부 > HTTP' 카테고리의 다른 글
| HTTP 상태 코드 (0) | 2025.01.20 |
|---|---|
| HTTP 메서드 활용 (0) | 2025.01.17 |
| HTTP 메서드 (0) | 2025.01.16 |
| HTTP 기본 (1) | 2025.01.15 |
| 인터넷 네트워크 (0) | 2025.01.14 |