간단한 웹 애플리케이션을 만들어 보도록 하자.
서블릿으로 만든 후 JSP로 개선을 해본 뒤 MVC 패턴을 적용시켜본다.
회원 관리 웹 애플리케이션 요구사항
회원 정보
이름 : username
나이 : age
기능 요구사항
- 회원 저장
- 회원 목록 조회

우선 회원 객체를 만들어준다.
@Getter
@Setter
public class Member {
private Long id;
private String username;
private int age;
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}
이후 회원을 저장해야 하기 때문에 회원 저장소인 repository를 만들어주도록 하자.(메모리상에서만 저장된다.)
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려
*/
public class MemberRepository {
private Map<Long, Member> store = new HashMap<>();
private static Long sequence = 0L;
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
private MemberRepository() {
}
public Member save(Member member) {
member.setId(++sequence);
store.put(sequence, member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public List<Member> findAll() {
return new ArrayList<>(store.values());
}
public void clearStore() {
store.clear();
}
}
Repository는 Map을 통해 회원을 저장하고(키가 sequence이다), id를 통해 member객체를 찾을 수 있으며 저장된 모든 member를 List로 출력할 수 있는 기능을 지니고 있다.
이 Repository를 검증하기 위한 테스트 코드를 만들 것이다.
class MemberRepositoryTest {
MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach
void afterEach() {
memberRepository.clearStore();
}
@Test
public void save() throws Exception{
//given
Member member = new Member("hello", 20);
//when
Member savedMember = memberRepository.save(member);
//then
Member findMember = memberRepository.findById(savedMember.getId());
Assertions.assertThat(findMember).isEqualTo(savedMember);
}
@Test
public void findAll() throws Exception{
//given
Member member1 = new Member("member1", 20);
Member member2 = new Member("member2", 30);
memberRepository.save(member1);
memberRepository.save(member2);
//when
List<Member> result = memberRepository.findAll();
//then
Assertions.assertThat(result.size()).isEqualTo(2);
Assertions.assertThat(result).contains(member1, member2); //mem1, mem2를 포함하고 있냐?
}
}
@AfterEach는 각 테스트가 끝난 후 메소드가 실행되도록 하는 어노테이션이다.
검증까지 완료가 되는것을 확인할 수 있다.
서블릿으로 회원 관리 웹 애플리케이션 만들기
이제 순수한 서블릿으로 회원관리 웹 애플리케이션을 만들어보자.
https://surrealcode.tistory.com/126
서블릿(Servlet)
참고 : 서블릿 JSP 기술은 거의 사장되었다고 봐도 무방한 기술들이다. 하지만 MVC 패턴이 나오게 된 계기가 되는 것들이니 만큼 학습을 하고 넘어가려 한다.+ 아직까지 가끔? JSP를 쓰는 기업들이
surrealcode.tistory.com
서블릿 관련해선 이전 포스팅을 참고하도록 하자.
간단하게 정리하자면 request는 데이터를 받고, response는 결과를 클라이언트에 돌려주는 역할을 한다.
가장 먼저 서블릿으로 회원 등록 HTML 폼을 제공해보자.
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}
request로 요청하는 값을 받아서 repository에 저장하는 MemberSaveServlet도 만들었다.
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MemberSaveServlet.service");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id=" + member.getId() + "</li>\n" +
" <li>username=" + member.getUsername() + "</li>\n" +
" <li>age=" + member.getAge() + "</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}
Repository에는 기능이 하나 더 있었다.
저장된 Member객체를 List로 반환하는 기능이다.
이 기능을 확인해보기 위해 MemberListServlet 클래스를 하나 만들어보자.
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}
중간에 for문을 통해서 여러 객체를 표기할 수 있도록 동적으로 구성하였다.
정리
지금까지 서블릿으로 만드는 방법을 알아보았는데, 서블릿 덕에 동적으로 원하는 HTML을 만들 수 있었다.
정적인 HTML문서는 화면이 계속 달라지는 List라던가, 회원의 저장 결과가 같은 부분의 처리가 어려웠을 것이다.
단점
코드에서 보았듯이 매우 복잡하고 비효율적이다. 자바로 HTML을 만들어 내는 것보다 차라리 HTML 문서에 동적으로 변경해야 할 부분만 자바 코드를 넣는다면 더 편리할 것이다.
--> 이것이 바로 템플릿 엔진이 나온 이유이다. 템플릿 엔진을 사용하면 HTML 문서에 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
ex) JSP, Thymeleaf, Freemarker, Velocity
* 참고 : JSP는 성능과 기능면에서 다른 템플릿 엔진과의 경쟁에서 밀리면서, 점점 사장되어 가는 추세이다. 템플릿 엔진들은 각각 장단점이 있는데, JSP를 알아두면 좋기 때문에 알아보도록 하자.
JSP로 회원관리 웹 애플리케이션 만들기
JSP를 사용하려면 JSP 라이브러리를 추가해주어야 한다.
build.gradle에 dependencies를 추가해주어야 한다.
//JSP 추가 시작
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'jakarta.servlet:jakarta.servlet-api' //스프링부트 3.0 이상
implementation 'jakarta.servlet.jsp.jstl:jakarta.servlet.jsp.jstl-api' //스프링부트 3.0 이상
implementation 'org.glassfish.web:jakarta.servlet.jsp.jstl' //스프링부트 3.0 이상
//JSP 추가 끝
JSP를 활용해보자.
JSP는 자바 코드를 그대로 다 사용할 수 있다.
<% ~~ %>이 부분에 자바 코드를 입력할 수 있다.
<%= ~~ %>이 부분은 자바 코드를 출력하는 부분이다.

우선 jsp 파일을 생성하자.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html><%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// request, response 사용 가능
MemberRepository memberRepository = MemberRepository.getInstance();
System.out.println("save.jsp");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
%>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead> <th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>
<% ~~ %>에 자바 코드를 추가할 수 있다.
웹 서블릿이랑 동일하게 동작한다.
회원 JSP를 보면, 회원 저장 서블릿 코드와 같다. 다른 점이 있다면, HTML을 중심으로 하고, 자바 코드를 부분 부분 입력해주었다. <% ~ %>를 사용해서 HTML 중간에 자바 코드를 출력하고 있다.
**서블릿과 JSP의 한계
서블릿으로 개발할때는 뷰화면을 위한 HTML 작업이 자바 코드에 섞여서 지저분하고 복잡했다.
JSP는 뷰를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분에만 자바 코드를 적용하였다.
한계 : 회원 저장 JSP를 확인해보면 코드의 상위 절반은 회원을 저장하기 위한 비즈니스 로직이고, 나머지 하위 절반만 결과를 HTML로 보여주기 위한 뷰 영역이다. 회원 목록의 경우도 마찬가지이다.
코드를 잘 보면 JAVA코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출되어 있다. JSP가 너무 많은 역할을 하게 된다.
--> MVC 패턴의 등장
MVC 패턴 : 비즈니스 로직은 서블릿처럼 다른 곳에서 처리하고, JSP는 목적에 맞게 HTML로 화변을 그리는 일에 집중하도록 하자. 과거 개발자들도 모두 비슷한 고민이 있었고, 그래서 MVC 패턴이 등장했다. 우리도 직접 MVC 패턴을 적용해서 프로젝트를 리팩토링 해보자.
MVC 패턴 - 개요
*역할 분담
하나의 서블릿이나 JSP만으로 로직, 뷰 렌더링까지 모두 처리하게 되면 너무 많은 역할을 하게 된다.
코드가 복잡해져서 유지보수가 어려워진다.
**변경의 라이프 사이클
진짜 문제는 둘 사이 변경의 라이프 사이클이 다르다는 점이다. 예를 들어 UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고, 서로에게 영향을 주지 않는다. 이렇게 변경의 라이프 사이클이 다른 부분들을 하나의 코드로 관리하는 것은 유지보수에 좋지 않다.
***기능 특화
JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
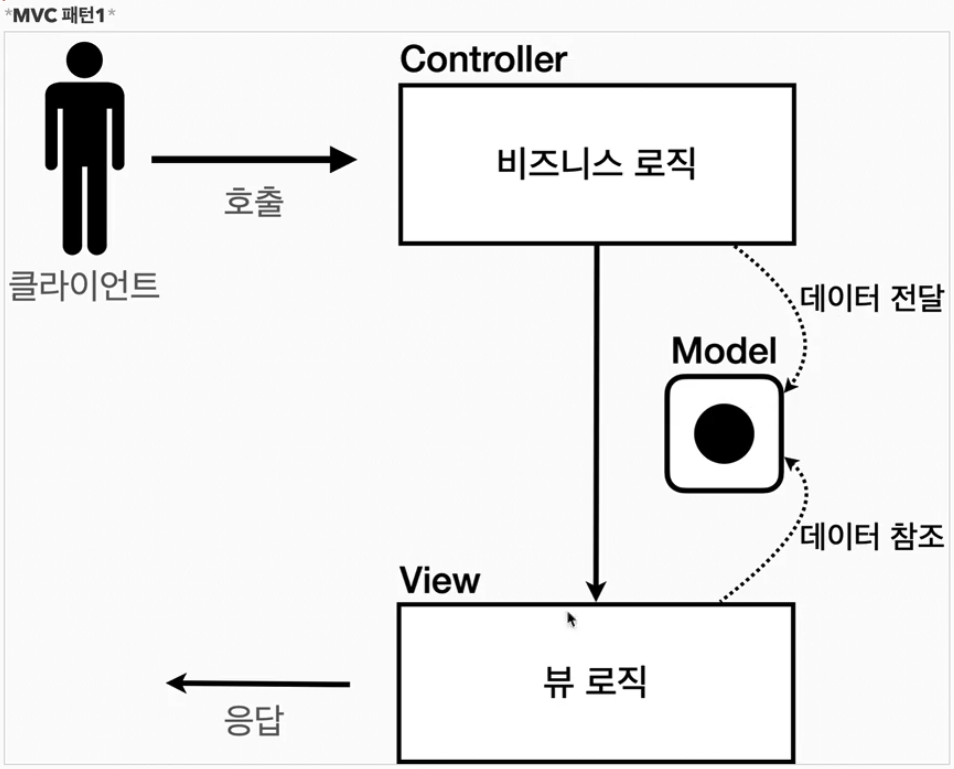
Model View Controller
MVC 패턴은 지금까지 학습한 것처럼 하나의 서블릿이나 JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(Vier)라는 영역으로 서로 역할을 나눈 것을 말한다. 웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
컨트롤러 : HTTP요청을 받아 파라미터를 검증하고 비즈니스 로직을 실행한다. 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
모델 : 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
뷰 : 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. 여기서는 HTML을 생성하는 부분이다.

고객이 요청을 하면 컨트롤러에서 비즈니스 로직을 수행한 후 모델에 담는다. 이후 뷰로 제어권을 넘긴다. 그럼 모델에 데이터를 참고해서 만든 후 응답이 나간다.
*참고 : 컨트롤러에 비즈니스 로직을 둘 수도 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 하게 된다. 따라서 일반적으로는 아래의 사진처럼 서비스, 리포지토리를 나누게 되는데, 비즈니스 로직을 서비스에 작성하고 서비스가 리포지토리를 사용하는 방식으로 나뉘어진다.

MVC패턴 - 적용
서블릿은 컨트롤러로 사용하고, JSP를 뷰로ㅛ 사용해서 MVC 패턴을 적용해보자.
Model은 HttpServletRequest 객체를 사용한다. request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute(), request.getAttribute()를 사용하면 데이터를 보관하고, 조회할 수 있다.
우선 controller 역할인 MvcMemberFormServlet 클래스를 만들었다.
MvcMemberFormServlet가 컨트롤러 역할을 하는 이유는 아래 와 같다.
- 모든 요청이 컨트롤러를 거치도록 강제
- 사용자가 /servlet-mvc/members/new-form로 요청하면,
- 반드시 이 서블릿(MvcMemberFormServlet)을 거쳐야 함.
- 즉, JSP가 직접 호출되지 않고 "컨트롤러 → 뷰(View)" 흐름을 따름
- 비즈니스 로직과 뷰(View)를 분리
- 기존의 서블릿 방식(MemberFormServlet)에서는 PrintWriter로 직접 HTML을 만들었음.
- 하지만 MVC 패턴에서는 서블릿(컨트롤러)이 JSP(View)로 이동만 시켜주고, HTML 생성은 JSP가 담당함.
- 이렇게 하면 서블릿(컨트롤러) 과 JSP(View) 가 역할을 분리할 수 있음.
- 포워딩(forward) 방식으로 내부에서 요청 처리
- dispatcher.forward(request, response);를 사용하면 서버 내부에서 JSP로 이동하는 방식이므로,
- 사용자는 JSP가 직접 호출된 것이 아니라, 컨트롤러를 통해 페이지를 본 것처럼 보이게 됨.
- WEB-INF 폴더에 JSP를 배치하면, JSP를 직접 URL로 접근할 수 없게 막을 수도 있음.
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
//Controller 역할을 한다
//MemberForm을 보여주어야 함
//요청은 전부 컨트롤러를 통해 들어와야한다.
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request,response);
}
}
dispatcher.forward() : 다른 서블릿이나 JSP로 이동할 수 있는 기능이다. 서버 내부에서 다시 호출이 발생한다.(클라이언트에 가는 것이 아니다, 즉 리다이렉트 느낌이 아니라 서부 내부에서만 호출이 발생한다)
다음은 new-form.jsp이다. new-form.jsp의 action 부분을 보자.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
기존 jsp들은 action 부분에 /를 추가하여 절대경로로 나타내었는데 현재 action은 / 없이 "save"만 나타나져있다.
이렇게 상대 경로를 사용하면 폼 전송 시 현재 URL이 속한 계층 경로 + save로 경로가 바뀌게 된다.
**'/WEB-INF' : 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 컨트롤러를 통해서만 거쳐와야 한다.
redirect vs forward
리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다. 따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다. 반면에 포워드는 서버 내부에서 일어나는 호출이기 떄문에 클라이언트가 전혀 알 수 없다.
다음은 회원 저장하는 코드이다.
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
//Model에 데이터를 보관해야 한다.
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>JSP는 ${} 문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
*실행
http://localhost:8080/servlet-mvc/members/new-form
HTML Form에 데이터를 입력하고 전송을 누르면 저장 결과를 확인할 수 있다.
MVC 덕분에 컨트롤러 로직과 뷰 로직을 확실하게 분리한 것을 확인할 수 있다. 향후 화면에 수정이 발생하면 뷰 로직만 견경하면 된다.
회원 목록 조회
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
모델에 담아둔 members를 JSP가 제공하는 taglib기능을 사용해서 반복하며 출력하였다.
members 리스트에서 member를 순서대로 꺼내 item변수에 담고, 출력하는 과정을 반복한다.
<c:forEach> 이 기능을 사용하려면 다음과 같이 선언해야 한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
해당 기능을 사용하지 않으면 지저분하게 코드를 짜야한다.
이렇듯 JSP와 같은 뷰 템플릿은 화면을 렌더링하는데 특화된 다양한 기능을 제공한다.
JSP의 더 많은 사안은 JSP 관련된 책 등을 참고하자.
**JSP는 점점 사장되고 있는 기술이다.
MVC 패턴 - 한계
MVC 패턴을 적용한 덕에 컨트롤러의 역할과 뷰를 렌더링하는 역할을 명확하게 구분할 수 있었다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적으로 바뀌었다. 단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
**그런데 컨트롤러는 중복이 아직도 많고, 필요하지 않는 코드들도 많이 보이게 된다.
MVC 컨트롤러의 단점
1. 포워드 중복
View로 이동하는 코드가 항상 중복 호출되어야 한다. 이 부분을 메서드로 공통화해도 되지만, 해당 메서드도 항상 직접 호출해야 하는 문제가 있다.
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
2. viewPath 중복
String viewPath = "/WEB-INF/views/new-form.jsp";prefix : /WEB-INF/views/
suffix : .jsp
만약 jsp가 아닌 thymeleaf 같은 다른 뷰로 변경하면 전체 코드를 다 변경해야 한다.
3. 사용하지 않는 코드
다음 코드를 사용할 때도 있고, 사용하지 않을 때도 있다. 특히 response는 현재 코드에서 사용되지 않는다.
HttpServletRequest request, HttpServletResponse response
4. 공통 처리가 어렵다 ***
기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 많이 증가할 것이다. 단순히 공통 기능을 메서드로 뽑으면 될 것 같지만, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제가 될 것이다. 그리고 호출하는 것 자체도 중복이다.
정리 : 공통처리가 어렵다는 문제가 있다.
이 문제를 해결하려면, 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다. 소위 수문장 역할을 하는 기능이 필요하다. 프론트 컨트롤러(Front Controller)패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다.(입구를 하나로!)
스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다.
'공부 > Spring' 카테고리의 다른 글
| 스프링 MVC - 구조 이해 (0) | 2025.03.17 |
|---|---|
| MVC 프레임워크 만들기 (0) | 2025.03.15 |
| 서블릿(Servlet) (0) | 2025.03.11 |
| 웹 애플리케이션의 이해 (0) | 2025.03.10 |
| 빈 스코프 (0) | 2024.11.08 |