우선 프로젝트 생성을 해보도록 하자.

Generate해준 후 intellij로 build.gradle을 실행시킨다.
Welcome 페이지(index)페이지를 만들어보자.
/resources/static 및에 index.html 파일을 생성하자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/basic/items">상품 관리 - 기본</a></li>
</ul>
</li>
</ul>
</body>
</html>
서버를 재실행하고 URL을 접속해보면 다음과 같은 결과를 확인할 수 있다.

href 태그를 눌러보면 localhost:8080/basic/items로 이동하는것을 볼 수 있다.

요구사항 분석
상품을 관리할 수 있는 서비스를 만들 예정이다. 요구사항은 다음과 같다.
상품 도메인 모델
- 상품 ID
- 상품명
- 가격
- 수량
상품 관리 기능
- 상품 목록
- 상품 상세
- 상품 등록
- 상품 수정

요구사항이 정리되고 디자이너, 웹 퍼블리셔, 백엔드 개발자가 업무를 나누어 진행한다.
- 디자이너 : 요구사항에 맞도록 디자인하고 결과물을 웹 퍼블리셔에게 넘겨준다.
- 웹 퍼블리셔 : 디자이너에게서 받은 디자인을 기반으로 HTML, CSS를 만들어 개발자에게 제공한다.
- 백엔드 개발자 : 디자이너, 웹 퍼블리셔를 통해서 HTML 화면이 나오기 전까지 시스템을 설계하고, 핵심 비즈니스 모델을 개발한다. 이후 HTML이 나오면 이 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 그리고, 또 웹 화면의 흐름을 제어한다.
*참고*
React, Vue.js 같은 웹 클라이언트 기술을 사용하고, 웹 프론트엔드 개발자가 별도로 있으면, 웹 프론트엔드 개발자가 웹 퍼블리셔 역할까지 포함해서 하는 경우도 있다.
웹 클라이언트 기술을 사용하면, 웹 프론트엔드 개발자가 HTML을 동적으로 만드는 역할과 웹 화면의 흐름을 담당한다. 이 경우 백엔드 개발자는 HTML 뷰 템플릿을 직접 만지는 대신에, HTTP API를 통해 웹 클라이언트가 필요로 하는 데이터와 기능을 제공하면 된다.
상품 도메인 개발
Item - 상품 도메인
상품 도메인을 생성해보자.
위의 요구사항을 보면, 상품 ID, 상품명, 가격, 수량이 필요하다고 하였다. 위의 요구사항을 충족하는 상품 도메인을 개발해보자.
@Data //쓰는걸 지양해야 함
public class Item {
private Long id;
private String itemName;
private Integer price; //프라이스가 안들어갈때를 가정
private Integer quantity;
public Item() {
}
public Item(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}
*참고 : 현재 도메인에서는 @Data 애노테이션을 사용하였는데, 이 애노테이션을 도메인에 사용하는 것은 위험하다. 지원하는 부분들이 많아서 어떻게 무슨 일이 생길지도 모른다. 사용하는걸 지양하자. 덧붙히자면 현업에서 도메인은 setter도 사용하지 않으나, 예제이기에 @Data애노테이션을 사용하였다.
ItemRepository - 상품 저장소
상품 저장소를 만들어보자.
위의 요구사항을 확인해보면 상품 목록, 상품 상세, 상품 등록, 상품 수정을 할 수 있어야 한다.
요구사항을 충족시키는 상품 저장소를 만들어보자.
@Repository
public class ItemRepository {
private static Map<Long, Item> store = new HashMap<>(); //static
private static long sequence = 0L; //static
public Item save(Item item) {
item.setId(++sequence);
store.put(item.getId(), item);
return item;
}
public Item findById(Long id) {
return store.get(id);
}
public List<Item> findAll() {
return new ArrayList<>(store.values());
}
public void update(Long itemId, Item updateParam) {
Item findItem = findById(itemId);
findItem.setItemName(updateParam.getItemName());
findItem.setPrice(updateParam.getPrice());
findItem.setQuantity(updateParam.getQuantity());
}
public void clearStore() {
store.clear();
}
}
팁 : 개발자는 항상 중복이냐, 명확성이냐를 두고 고민을 많이 하게 된다. 이럴땐 무조건 명확성을 따르도록 하자. 코드 몇줄 중복된다고 바뀌는거 크게 없다. 명확해야 한다.
위의 코드들이 잘 동작하는지 테스트 코드를 짜보도록 하자.
ctrl + shift + t를 누르면 테스트를 할 수 있는 클래스를 만들어주는데, 직접 디렉토리와 테스트 클래스를 만들어도 괜찮다.

class ItemRepositoryTest {
ItemRepository itemRepository = new ItemRepository();
@AfterEach
void afterEach() {
itemRepository.clearStore();
}
@Test
void save() {
//given
Item item = new Item("itemA", 10000, 10);
//when
Item savedItem = itemRepository.save(item);
//then
Item findItem = itemRepository.findById(item.getId());
assertThat(findItem).isEqualTo(savedItem);
}
@Test
void findAll() {
//given
Item item1 = new Item("item1", 10000, 10);
Item item2 = new Item("item2", 20000, 20);
//when
itemRepository.save(item1);
itemRepository.save(item2);
List<Item> result = itemRepository.findAll();
//then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(item1, item2);
}
@Test
void updateItem() {
//given
Item item = new Item("item1", 10000, 10);
Item savedItem = itemRepository.save(item);
Long itemId = savedItem.getId();
//when
Item updateParam = new Item("item2", 20000, 30);
itemRepository.update(itemId, updateParam);
//then
Item findItem = itemRepository.findById(itemId);
assertThat(findItem.getItemName()).isEqualTo(updateParam.getItemName());
assertThat(findItem.getPrice()).isEqualTo(updateParam.getPrice());
assertThat(findItem.getQuantity()).isEqualTo(updateParam.getQuantity());
}
}
상품 서비스 HTML
HTML 추가해보자.
다음 파일들을 경로에 넣고 잘 동작하는지 확인하자.
부트스트랩
HTML을 편리하게 개발하고 사용하기 위해 부트스트랩을 사용하였다.
먼저 필요한 부트스트랩 파일을 설치하자.
https://getbootstrap.com/docs/5.0/getting-started/download/
파일들의 경로는 다음과 같다. 확인해보도록 하자.

참고로 /resources/static에 넣어두었기 때문에 스프링 부트가 정적 리소스를 제공한다.
정적 리소스이기 때문에 위 파일들을 탐색기를 통해 직접 열어도 동작하는 것을 확인할 수 있다.
* 참고 : 이렇게 정적 리소스가 공개되는 /resources/static 폴더에 HTML을 넣어두면, 실제 서비스에서도 공개된다. 서비스를 운영한담변, 지금처럼 공개할 필요가 없는 HTML을 두는 것은 주의하도록 하자.
items.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <link href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>상품 목록</h2>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'" type="button">상품 등록
</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="item.html">1</a></td>
<td><a href="item.html">테스트 상품1</a></td>
<td>10000</td>
<td>10</td>
</tr>
<tr>
<td><a href="item.html">2</a></td>
<td><a href="item.html">테스트 상품2</a></td>
<td>20000</td>
<td>20</td>
</tr>
</tbody>
</table> </div>
</div> <!-- /container -->
</body>
</html>
item.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"value="10000" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" readonly>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'" type="button">상품 수정</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">목록으로</button>
</div>
</div>
</div> <!-- /container -->
</body>
</html>
addForm.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container"> <div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form action="item.html" method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol"
placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol"
placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등
록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
editForm.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol"
value="상품A">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol"
value="10">
</div>
<hr class="my-4"> <div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
상품 목록 - 타입리프
본격적으로 컨트롤러와 뷰 템플릿을 개발해보자.
package hello.itemservice.web.basic;
import hello.itemservice.domain.item.Item;
import hello.itemservice.domain.item.ItemRepository;
import jakarta.annotation.PostConstruct;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/basic/items")
@RequiredArgsConstructor
public class BasicItemController {
private final ItemRepository itemRepository;
@GetMapping()
public String items(Model model) {
List<Item> items = itemRepository.findAll();
model.addAttribute("items", items);
return "basic/items";
}
/**
* 테스트용 데이터 추가
*/
@PostConstruct
public void init() {
itemRepository.save(new Item("itemA", 10000, 10));
itemRepository.save(new Item("itemB", 20000, 20));
}
}
우선 컨트롤러를 한개 만들어주었다. 컨트롤러의 로직은 itemRepository에서 모든 상품을 조회한 다음에 모델에 담는다. 그리고 뷰 템플릿을 호출한다.
- @RequiredArgsConstructor : final이 붙은 멤버변수만 사용해서 생성자를 자동으로 만들어준다.
public BasicItemController(ItemRepository itemRepository) {
this.itemRepository = itemRepository;
}위처럼 생성자가 한개만 있으면, 스프링이 해당 생성자에 @Autowired 의존관계를 주입해준다.
@PostConstruct를 통해 실행시에 아이템 데이터를 두개 저장하였다.
@GetMapping으로 아이템 조회한 items를 Model 객체에 담고 basic/items 뷰 템플릿에 리턴하였다.
basic/view 템플릿을 확인해보자.
경로는 다음과 같다 /resources/templates/basic/items.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"> <link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2>상품 목록</h2>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">상품 등록
</button>
</div>
</div>
<hr class="my-4">
<div>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody>
<tr th:each="item : ${items}">
<td><a href="item.html" th:href="@{/basic/items/{itemId}(itemId=${item.id})}" th:text="${item.id}">회원id</a></td>
<td><a href="item.html" th:href="@{|/basic/items/${item.id}|}" th:text="${item.itemName}">상품명</a></td> <td th:text="${item.price}">10000</td>
<td th:text="${item.quantity}">10</td>
</tr>
</tbody>
</table> </div>
</div> <!-- /container -->
</body>
</html>
타임리프 알아보기
동적인 HTML을 위해 타임리프 사용을 하기 위해선 다음과 같은 사용 선언이 필요하다.
<html xmlns:th="http://www.thymeleaf.orf">
속성 변경 - th:href
th:href="@{/css/bootstrap.min.css}"
- href="value1"을 th:href="value2"의 값으로 변경한다.
- 타임리프 뷰 템플릿을 거치게 되면, 원래 값을 th:xxx값으로 변경한다. 만약 값이 없다면 새로 생성한다.
- HTML을 그대로 볼떄는 href 속성이 사용되고, 뷰 템플릿을 거치면 th:htef의 값이 href로 대체되면서 동적으로 변경할 수 있다.
- 대부분의 HTML 속성을 th:xxx로 변경할 수 있다.
타임리프 핵심
- 핵심은 th:xxx가 붙은 부분은 서버사이드에서 렌더링 되고, 기존 것을 대체한다. th:xxx가 없으면 기존 thml의 속성 xxx 속 성이 그대로 사용된다.
- HTML을 파일로 직접 열었을 때, th:xxx가 있어도 웹 브라우저는 th: 속성을 알지 못하므로 무시한다.
- 따라서 HTML 파일 보기를 유지하면서 템플릿 기능도 할 수 있다.
URL 링크 표현식 -@{},
th:href="@{/css/bootstrap.min.css}"
- @{...} : 타임리프는 URL 링크를 사용하는 경우 @{...}를 사용한다. 이것을 URL 링크 표현식이라 한다.
- URL 링크 표현식을 사용하면, 서블릿 컨텍스트를 자동으로 포함한다.
상품 등록 폼으로 이동
속성 변경 - th:onclick
- onclick="location.href='addForm.html'"
- th:onclick="|location.href='@{/basic/items/add}'|"
여기에는 다음에 설명하는 리터럴 대체 문법이 사용되었다. 자세히 알아보자.
리터럴 대체 문법 - |...|
- 타임리프에서 문자와 표현식 등은 분리되어 있기때문에 더해서 사용해야 한다.
ex) <span th:text=" 'welcome to our application, ' + ${user.name} + '!' ">
- 다음과 같이 리터럴 대체 문법을 사용하면, 더하기 없이 편리하게 사용할 수 있다.
ex) <span th:text" | Welcome to our application, ${user.name}! | "
결과를 다음과 같이 만들어야 한다고 가정하자.
- location.href=' /basic/items/add'
이 결과를 문자와 표현식을 각각 따로 더해서 사용하게 되면 다음과 같이 복잡해진다.
- th:onclick=" 'location.href=' + '\' ' + @{/basic/items/add} + '\' ' "
리터럴 대체 문법을 사용하면, 다음과 같이 편리하게 바꿀 수 있다.
- th:onclick=" | location.href '@{/basic/items/add}' | "
반복 출력 - th:each
<tr th:each="item : ${items}">
- 반복은 th:each를 사용한다. 이렇게 하면 모델에 포함된 items 컬렉션 데이터가 item 변수에 하나씩 포함되고, 반복문 안에서 item 변수를 사용할 수 있다.
- 컬렉션의 수 만큼 <tr>..</tr>이 하위 태그를 포함해서 생성된다.
변수 표현식 - ${..}
- <td th:text="${item.price}">10000</td>
- 모델에 포함된 값이나, 타임리프 변수로 선언한 값을 조회할 수 있다.
- 프로퍼티 접근법을 사용한다. (item.getPrice())
내용 변경 - th:text
- <td th:text="${item.price}">10000</td>
- 내용의 값을 th:text의 값으로 변경한다.
- 여기서는 10000을 ${item.price}의 값으로 변경한다.
URL 링크 표현식2 - @{...}
- th:href="@{/basic/items/{itemId}(itemId=${item.id})}
- 상품 ID를 선택하는 링크이다.
- URL 링크 표현식을 사용하면 경로를 템플릿처럼 편리하게 사용할 수 있다.
- 경로 변수 ({itemId})뿐만 아니라 쿼리 파라미터도 생성한다.
URL 링크를 간단하게
- th:href="@{|/basic/items/${item.id}|}"
- 상품 이름을 선택하는 링크를 확인해보자.
- 리터럴 대체 문법을 활용하여 간단하게 사용할 수 있다.
*참고
타임리프는 순수 HTML 파일을 웹 브라우저에서 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다. JSP를 생각해보면, JSP 파일은 웹 브라우저에서 그냥 열면 JSP 소스코드와 HTML이 뒤죽박죽 되어 정상적인 확인이 불가능하다. 오직 서버를 통해서 JSP 를 열어야한다.
이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿(natural templates)이라 한다.
상품 상세
상품 상세 컨트롤러와 뷰를 개발해보자.
@GetMapping("/{itemId}")
public String item(@PathVariable("itemId") long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}
.PathVariable로 넘어온 상품 ID로 상품을 조회하고, 모델에 담아둔다. 그리고 뷰 템플릿을 호출한다.
자세한 사항은 위의 링크를 확인하자.
*참고 : 스프링 부트 3.2부터 자바 컴파일러에 -parameters 옵션을 넣어주어야 애노테이션의 이름을 생략할 수 있다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" th:value="${item.itemName}" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control" value="10000" th:value="${item.price}" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" th:value="${item.quantity}" readonly>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'"
th:onclick="|location.href='@{/basic/items/{itemId}/edit(itemId=${item.id})}'|"
type="button">상품 수정</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
th:onclick="|location.href='@{/basic/items}'|"
onclick="location.href='items.html'" type="button">목록으로</button>
</div>
</div>
</div> <!-- /container -->
</body>
</html>
상품 등록 폼
상품 등록 폼을 만들어보자.
@GetMapping("/add")
public String addForm() {
return "basic/addForm";
}
basic 디렉토리에 addForm.html을 만들자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style></head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form action="item.html" th:action method="post">
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol"
placeholder="이름을 입력하세요">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol"
placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등
록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items}'|"
type="button">취소</button>
</div>
</div> </form>
</div> <!-- /container -->
</body>
</html>
상품 등록 처리 - @RequestParam
이제 상품 등록 폼에서 전달된 데이터로 실제 상품을 등록 처리해보자.
상품 등록 폼은 다음 방식으로 서버에 데이터를 전달한다.
- POST - HTML Form
- 'content-type: application/x-www-form-urlencoded'
- 메시지 바디에 쿼리 파라미터 형식으로 전달한다. 'itemName=itemA&price10000&quantity=10'
- ex)회원 가입, 상품 주문, HTML Form 사용
요청 파라미터 형식을 처리해야 하므로 @RequestParam을 사용하자.
@PostMapping("/add")
public String addItemV1(@RequestParam("itemName") String itemName,
@RequestParam("price") int price,
@RequestParam("quantity") Integer quantity,
Model model) {
Item item = new Item(itemName, price, quantity);
itemRepository.save(item);
model.addAttribute("item", item);
return "basic/item";
}- 먼저 @RequestParam String itemName : itemName 요청 파라미터 데이터를 해당 변수에 받는다.
- Item 객체를 생성하고 itemRepository를 통해서 저장한다.
- 저장된 item을 모델에 담아서 뷰에 전달한다.
중요 : 여기서는 상품 상세에서 사용한 item.html 뷰 템플릿을 그대로 재활용한다.
상품 등록 처리 @ModelAttribute
@RequestParma으로 변수를 하나하나 받아서 Item을 생성하는 과정은 번거롭다.
@ModelAttribute는 객체를 받아서 한번에 처리할 수 있다.
@PostMapping("/add")
public String addItemV2(@ModelAttribute("item") Item item, Model model) {
itemRepository.save(item);
model.addAttribute("item", item);
return "basic/item";
}
@ModelAttribute - 요청 파라미터 처리
@ModelAttribute는 Item 객체를 생성하고, 요청 파라미터의 값을 프로퍼티 접근법(setXxx)으로 입력해준다.
@ModelAttribute - Model 추가
@ModelAttribute는 중요한 한가지의 기능이 더 있는데, 바로 모델(Model)에 @ModelAttribute로 지정한 객체를 자동으로 넣어준다. 지금 코드에서는
model.addAttribute("item", item)이 적혀져 있지만 이 코드를 주석처리해도 정상적으로 동작한다.
** 모델에 데이터를 담을때는 이름이 필요하다. 이름은 @ModelAttribute에 지정한 name(value) 속성을 사용한다. 만약 다음과 같이 @ModelAttribute의 이름을 다르게 지정하면 다른 이름으로 모델에 포함된다.
@ModelAttribute("hello") Item item -> 이름을 hello로 지정
model.addAttribute("hello", item) -> 모델에 hello 이름으로 저장
주의
실행 전에 이전 버전인 addItemV1에 @PostMapping("/add")를 꼭 주석처리 해주어야 한다. 그렇지 않으면 중복 매핑으로 오류가 발생한다.
addItemV3 - 상품 등록 처리 - ModelAttribute 이름 생략
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item) {
itemRepository.save(item);
return "basic/item";
}
@ModelAttribute의 이름도 생략이 가능하다
@ModelAttribute의 이름을 생략하면 모델에 저장될 떄 클래스명을 사용한다. 이때 클래스의 첫글자만 소문자로 변경해서 등록하게 된다.
+ ModelAttribute 자체도 생략이 가능하다. 대상 객체는 모델에 자동 등록된다. 나머지 사항은 기존과 동일하다.
ex) @ModelAttribute 클래스명 -> 모델에 자동 추가되는 이름
- Item -> item
- HelloWorld -> helloWorld
상품 수정
상품 수정 폼 컨트롤러를 만들어보자.
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable("itemId")Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/editForm";
}
수정에 필요한 정보를 조회하고, 수정용 폼 뷰를 호출한다.
상품 수정 폼 뷰
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="formcontrol"
value="상품A">
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="formcontrol"
value="10">
</div>
<hr class="my-4"> <div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'" type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
상품 수정 폼은 특별한 내용이 없으니 넘어가자
상품 수정 개발
마지막으로 상품 수정 컨트롤러를 개발해보자.
@PostMapping("/{itemId}/edit")
public String edit(@PathVariable("itemId")Long itemId, @ModelAttribute Item item) {
itemRepository.update(itemId, item);
return "redirect:/basic/items/{itemId}";
}
상품 수정은 마지막에 뷰 템플릿을 호출하는 대신에 상품 상세 화면으로 이동하도록 리다이렉트를 호출한다.
- 스프링은 redirect:/...으로 편리하게 리다이렉트를 지원한다.
- redirect:/basic/items/{itemId}
- 컨트롤러에 매핑된 @PathVariable의 값은 redirect에도 사용할 수 있다.
- redirect:/basic/items/{itemId} -> {itemId}는 @PathVariable Long itemId의 값을 그대로 사용한다.
참고
HTML Form 전송은 PUT, PATCH를 지원하지 않는다. GET, POST만 사용할 수 있다.
PUT, PATCH는 HTTP API 전송시에 사용된다.
스프링에서 HTTP POST로 Form을 요청할 때 히든 필드를 통해서 PUT, PATCH 매핑을 사용하는 방법이 있지만, HTTP 요청상 POST 요청이다.
PRG Post/Redirect/Get
사실 지금까지 진행한 상품 등록 처리 컨트롤러는 심각한 문제가 있다.(addItemV1 ~ addItemV4)
상품 등록을 완료하고, 웹 브라우저의 새로 고침 버튼을 클릭해보자.

상품이 계속 저장되는 것을 확인할 수 있을 것이다.
새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송하는 것이다.
POST로 요청했던게 계속 POST로 요청이 되기 때문에 상품이 저장된다.

상품 등록 폼에서 데이터를 입력하고 저장을 선택하면, 'POST /add + 상품 데이터'를 서버로 전송한다.
이 상태에서 새로고침을 또 선택하면 마지막에 전송한 'POST/add + 상품 데이터'를 서버로 다시 전송하게 된다.
그래서 내용은 같고, ID만 다른 상품 데이터가 계속 쌓이게 된다.
이 문제를 어떻게 해결할 수 있을까?
POST, Redirect GET

해결 방법은 redirect를 이용하는 것이다.
웹 브라우저의 새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송한다. 새로 고침 문제를 해결하려면 상품 저장 후에 뷰 템플릿으로 이동하는 것이 아니라, 상품 상세 화면으로 리다이렉트를 호출해주면 된다.
웹 브라우저는 리다이렉트의 영향으로 상품 저장 후 실제 상품 상세 화면으로 다시 이동한다. 따라서 마지막에 호출한 내용이 상품 상세 화면인 GET /items/{id}가 되는 것이다.
이후 새로고침을 해도 상품 상세 화면으로 이동하게 되므로, 새로 고침 문제를 해결할 수 있다.
@PostMapping("/add")
public String addItem(@ModelAttribute("item") Item item, Model model) {
itemRepository.save(item);
model.addAttribute("item", item);
return "redirect:/basic/items/" + item.getId();
}

클라이언트가 320 Found(리다이렉트) 응답을 받게 되면 GET으로 요청을 다시 보내게 된다.
**주의 : "redirect:/basic/items/" + item.getId() redirect에서 +item.getId()처럼 URL에 변수를 더해서 사용하는 것은 URL 인코딩이 안되기 때문에 위험하다. 다음에 설명하는 RedirectAttributes를 사용하도록 하자.
RedirectAttributes
상품을 저장하고 상품 상세 화면으로 리다이렉트 한 것 까진 좋았다. 하지만 고객 입장에서 보면 저장이 잘 된 것인지 안 된 것인지 판별하기 어렵다.(팝업 메시지도 없고 그저 상품 상세 페이지로 돌아가기 때문이다) 그래서 저장이 잘 되었으면 상품 상세 화면에 "저장되었습니다"라는 메시지를 보여달라는 요구사항이 왔다. 간단하게 해결해보자.
상품을 저장하는 기능이 있던 컨트롤러에 기능을 추가해보자.
@PostMapping("/add")
public String addItem(@ModelAttribute("item") Item item, RedirectAttributes redirectAttributes) {
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}
RedirectAttributes는 Spring MVC에서 리다이렉트시 데이터를 전달하는데 사용되는 인터페이스이다.
redirectAttributes의 itemId를 return할때 사용할 수 있다.
status=true는 결과값이 참이 된다면 쿼리파라미터 값으로 넘어가게 될 것이다.
RedirectAttributes를 사용하면 URL 인코딩도 해주고, PathVariable, 쿼리 파라미터까지 처리해준다.
- redirect:/basic/items/{itemId}
- pathVariable 바인딩 : {itemId}
- 나머지는 쿼리 파라미터로 처리: ?status=true
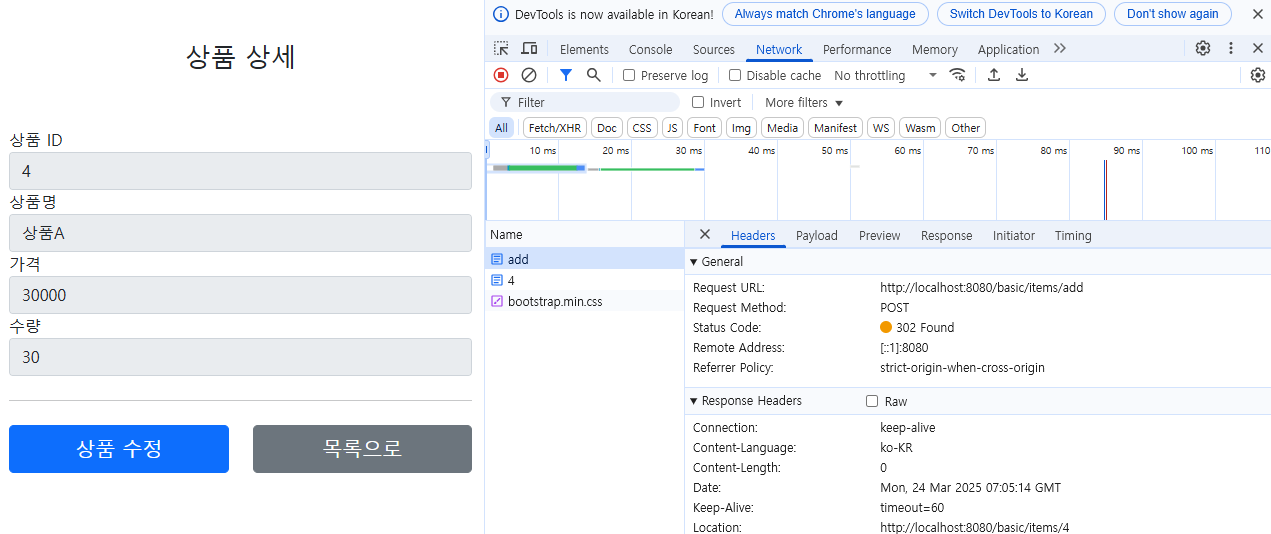
상품을 저장한 결과는 다음과 같다.

정상적으로 itemId와 쿼리파라미터가 넘겨진 것을 확인할 수 있다.
redirect를 보게 되면 basic/items/{itemId}로 리다이렉트가 되는 것을 볼 수 있다.
@GetMapping("/{itemId}")
public String itemForm(@PathVariable("itemId") Long itemId,
Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}바로 이 컨트롤러이다.
이 컨트롤러는 return을 basic디렉토리에 item.html로 렌더링되는것을 볼 수 있다.
그렇기 때문에 item.html을 손봐주어야한다.
뷰 템플릿에서 status=true 값이 있으면, 저장되었습니다. 라는 메시지를 출력해보자.
<!-- 추가 -->
<h2 th:if="${param.status}" th:text=" '저장 완료' "></h2>
-th:if : 해당 조건이 참이면 실행한다.
- ${param.status} : 타임 리프에서 쿼리 파라미터를 편리하게 조회하는 기능이다.
- 원래는 컨트롤러에서 모델에 직접 담고 값을 꺼내야 한다. 그런데 쿼리 파라미터는 자주 사용해서 타임리프에서 직접 지원한다.
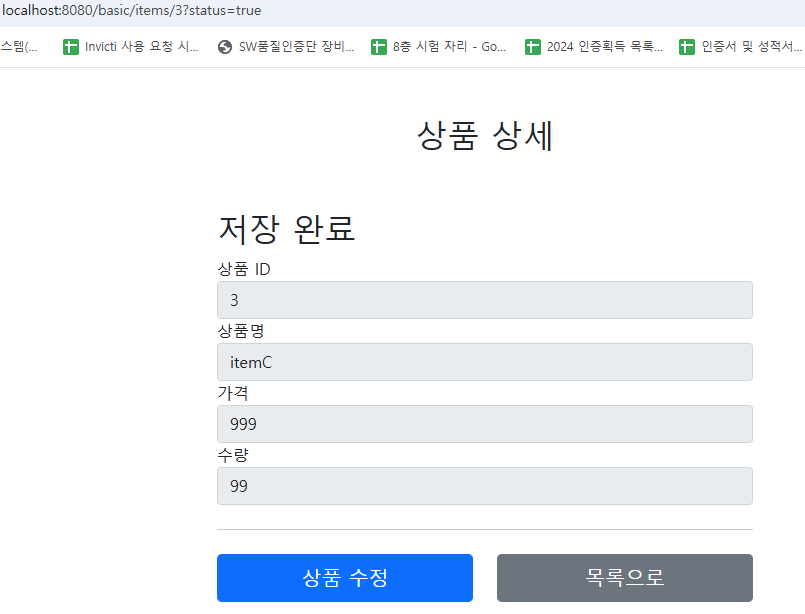
이 템플릿 메시지를 추가해준 뒤 프로그램을 상품을 추가하면 다음과 같은 결과를 얻을 수 있다.

뷰 템플릿에 메시지를 추가하고 실행해보면 "저장 완료"라는 메시지가 나오는 것을 확인할 수 있다.
이 저장 완료 메시지는 status=true일때만 나타나는 것이므로 상품목록에서 상품 상세로 이동한 경우에는 해당 메시지가 출력되지 않는다.
'공부 > Spring' 카테고리의 다른 글
| 타임리프 - 스프링 통합과 폼 (0) | 2025.03.29 |
|---|---|
| 타임리프 - 기본 기능 (0) | 2025.03.27 |
| 스프링 MVC - 기본 기능 (0) | 2025.03.20 |
| 스프링 MVC - 구조 이해 (0) | 2025.03.17 |
| MVC 프레임워크 만들기 (0) | 2025.03.15 |