검증 요구사항
기존에 만든 상품 관리 시스템은 허술한 부분이 많다. id가 없어도 등록이 되거나, int값을 받는 곳에 String을 넣게되면, 4xx번대 에러가 발생하는 등 문제가 많았다. 이 부분을 해결하기 위해 상품 관리 시스템에 새로운 요구사항이 추가되었다.
요구사항 : 검증 로직 추가
- 타입 검증
- 가격, 수량에 문자가 들어가면 검증 오류 처리
- 필드 검증
- 상품명 : 필수, 공백X
- 가격 : 1000원 이상, 백만원 이하
- 수량 : 최대 9999
- 특정 필드의 범위를 넘어서는 검증
- 가격 * 수량의 합은 10,000원 이상
지금까지 만든 웹 애플리케이션은 폼 입력시 숫자를 문자로 작성하거나해서 검증 오류가 발생하면 오류 화면으로 바로 이동한다. 이렇게 되면 사용자는 처음부터 해당 폼으로 다시 이동해서 입력을 해야한다. 아마도 이런 서비스라면 사용자는 금방 떠나버릴 것이다. 웹 서비스는 폼 입력시 오류가 발생하면, 고객이 입력한 데이터를 유지한 상태로 어떤 오류가 발생했는지 친절하게 알려주어야 한다.
**컨트롤러의 중요한 역할 중 하나는 HTTP 요청이 정상인지 검증하는 것이다. 그리고 정상 로직보다 이런 검증 로직을 잘 개발하는 것이 더 어려울수도 있다.
참고 : 클라이언트 검증, 서버 검증
- 클라이언트 검증은 조작할 수 있으므로 보안에 취약하다.
- 서버만으로 검증하면, 즉각적인 고객 사용성이 부족해진다.
- 둘을 적절히 섞어서 사용하되, 최종적으로 서버 검증은 필수이다.
- API 방식을 사용하면 API 스펙을 잘 정의해서, 검증 오류를 API 응답 결과에 잘 남겨주어야 한다.
먼저 검증을 직접 구현해보고, 뒤에서 스프링과 타임리프가 제공하는 검증 기능을 활용해보자.
** 깨알 상식
validation : 검증
abusing : 오용, 남용
검증 직접 처리

사용자가 상품 등록 폼에서 정상 범위의 데이터를 입력하면, 서버에서는 검증 로직이 통과하고, 상품을 저장한 뒤 상품 상세 화면으로 redirect 한다.
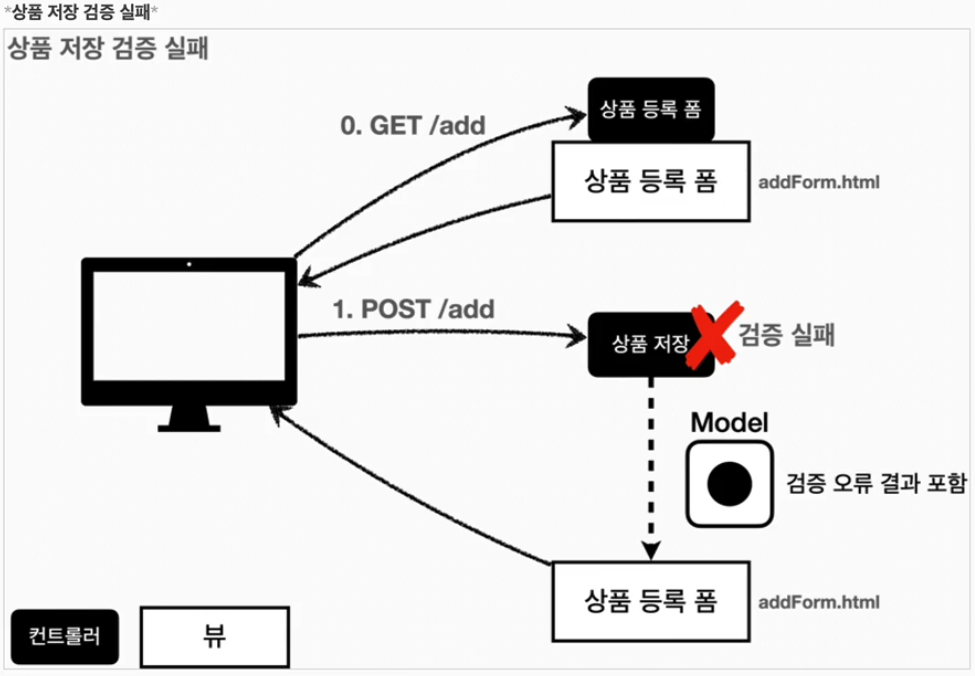
상품 저장 검증 실패

고객이 상품 등록 폼에서 상품명을 입력하지 않거나, 가격, 수량 등이 너무 작거나 크게 설정되어 검증 범위를 넘어서면, 서버 검증 로직이 실패해야 한다. 이렇게 검증에 실패한 경우 고객에게 다시 상품 등록 폼을 보여주고, 어떤 값을 잘못 입력했는지 친절하게 알려주어야 한다.
--> 검증 실패시 입력한 데이터들을 모델에 다시 담고, 검증 오류 결과까지 포함한 이후 고객에게 보여주어야 한다.
- 이제 요구사항에 맞추어 검증 로직을 직접 개발해보자.
검증 직접 처리 - 개발
상품 등록 검증
먼저 상품 등록 검증 코드를 작성해보자.
@PostMapping("/add")
public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes, Model model) {
//검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>();
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다.");
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.put("quantity", "수량은 최대 9,999 까지 허용합니다.");
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
errors.put("globalError", "가격 * 수량은 10,000원 이상이어야 합니다. 현재 값 =" + resultPrice);
}
}
//검증에 실패하면 다시 입력 폼으로
//부정의 부정, 읽기 어렵기 때문에 리팩토링 추천
if (!errors.isEmpty()) {
log.info("errors ={}", errors);
model.addAttribute("errors", errors);
return "validation/v1/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v1/items/{itemId}";
}
Map<String, String> errors = new HashMap<>();우선 검증 오류를 보관해야 한다. HashMap을 통해 키, 내용 을 문자열로 보관하자.
만약 검증 시 오류가 발생하면 어떤 검증에서 오류가 발생했는지 정보를 담아둘 수 있다.
다음은 검증 로직이다.
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다.");
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.put("quantity", "수량은 최대 9,999 까지 허용합니다.");
}
** StringUtils.haxText : 문자열이 비어있지 않고, 공백이 아닌 문자를 포함하고 있는지 확인하는데 사용된다.
검증시 오류가 발생하면 errors에 담다운다. 이때 어떤 필드에서 오류가 발생했는지 구분하기 위하여 오류가 발생한 필드명을 key로 사용하였다. 이후 뷰에서 이 데이터를 사용하여 고객에게 친절한 오류 메시지를 출력할 수 있다.
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
errors.put("globalError", "가격 * 수량은 10,000원 이상이어야 합니다. 현재 값 =" + resultPrice);
}
}
특정 필드를 넘어서는 오류를 처리해야 할 수도 있다. 이때는 필드 이름을 넣을 수 없으므로 globalError라는 key를 사용하여 저장하였다.
//검증에 실패하면 다시 입력 폼으로
//부정의 부정, 읽기 어렵기 때문에 리팩토링 추천
if (!errors.isEmpty()) {
log.info("errors ={}", errors);
model.addAttribute("errors", errors);
return "validation/v1/addForm";
}만약 검증에서 오류 메시지가 하나라도 생기면, 오류 메시지를 출력하기 위해 model에 errors를 담고, 입력 폼이 있는 뷰 템플릿으로 보낸다.
**참고 : !errors.isEmpty() 같은 경우, 부정의 부정이다. 따라서 읽기 어려울수도 있다. 보통의 경우 가독성을 위해 메서드로 따로 빼기도 한다.
if (hasError(errors)) {
log.info("errors ={}", errors);
model.addAttribute("errors", errors);
return "validation/v1/addForm";
}
private static boolean hasError(Map<String, String> errors) {
return !errors.isEmpty();
}
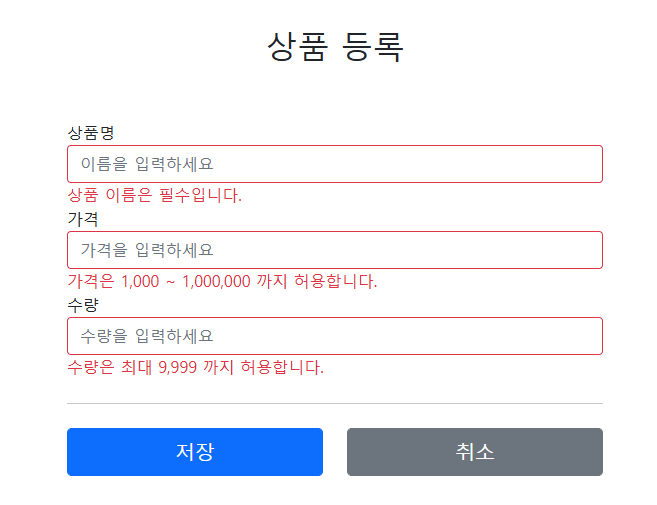
그럼 이제 addForm.html을 알아보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error{
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.addItem}">상품 등록</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">
상품명 오류
</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:class="${errors?.containsKey('price')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('price')}" th:text="${errors['price']}">
가격 오류
</div>
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:class="${errors?.containsKey('quantity')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('quantity')}" th:text="${errors['quantity']}">
수량 오류
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v1/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
.field-error{
border-color: #dc3545;
color: #dc3545;
}만약 오류 메시지가 발생하면 빨간색으로 칠해주기 위하여 css를 추가하였다.
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>오류 메시지는 errors에 내용이 있을때만 출력하면 된다. 타임리프의 th:if를 사용하면 조건에 만족할때만 해당 HTML 태그를 출력할 수 있다.
**참고 : Safe Navigation Operator
만약 위의 코드에서 errors가 null이면 어떻게 될까?
처음 addForm에 진입한 시점에는 당연히 errors가 없다.
따라서 errors.containsKey()로 메서드를 호출하면 null.containsKey()가 되기 때문에 NullPointerException이 발생하게 된다.
--> errors?. 는 errors가 null일때 NullPointerException이 발생하는 대신, null을 반환하는 문법이다.
th:if에서 null은 실패로 처리되므로 오류 메시지가 출력되지 않는다.
이것은 스프링의 SpringEL이 제공하는 문법이다. 자세한 내용은 다음을 참고하자.
프로그램의 동작을 확인해보자.


미해결된 문제점
1. 뷰 템플릿에서 중복 처리가 많다. 똑같은 파라미터들이 계속 반복되고 비슷한 로직이 반복된다.
2. 타입 오류 처리가 안된다. Item의 price, quantity같은 숫자 필드는 타입이 Integer이므로 문자 타입으로 설정하는 것이 불가능하다. 따라서 숫자 타입에 문자가 들어오면 오류가 발생한다. 그런데 이 오류는 스프링 MVC에서 컨트롤러에 진입하기도 전에 예외가 발생하기 때문에, 컨트롤러가 호출되지 않고도 400 Error가 발생하면서 오류 페이지를 띄워준다.
3. Item의 price에 문자를 입력하는 것 처럼 타입 오류가 발생해도, 고객이 입력한 문자를 화면에 남겨야 한다. 만약 컨트롤러가 호출된다고 가정해도 Item의 price는 Integer이므로 문자를 보관할 수 없다. 결국 문자는 바인딩이 불가능하므로 고객이 입력한 문자가 사라지게 되고, 고객은 본인이 어떤 내용을 입력해서 오류가 발생했는지 이해하기 어렵다. 결국 고객이 입력한 값도 어딘가에 별도로 관리가 되어야 한다는 문제가 있다.
BindingResult1
그럼 스프링이 제공하는 검증 오류 처리 방법을 알아보자. 여기서 핵심은 BindingResult이다. 코드로 확인해보자.
@PostMapping("/add")
public String addItemV1(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", "상품 이름은 필수입니다."));
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
bindingResult.addError(new FieldError("item", "price", "가격은 1,000 ~ 10,000까지 허용합니다."));
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item", "quantity", "수량은 최대 9,999 까지 허용합니다."));
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", "가격 * 수량은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
}
}
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
BindingResult : Spring에서 폼 데이터를 validation할 때 사용되는 객체로, 검증 오류 정보를 저장하고, 관리하는 역할을 한다. FieldError에 objectName, field, Message를 담으면 된다.
bindingResult.addError(new FieldError("item", "itemName", "상품 이름은 필수입니다."));
- objectName : @ModelAttribute의 이름
- field : 오류가 발생한 필드 이름
- defaultMessage : 오류 기본 메시지
주의 : BindingResult bindingResult 파라미터 위치는 @ModelAttribute Item item 다음에 와야한다.
BindingResult를 통해 글로벌 오류도 처리할 수 있다.
bindingResult.addError(new ObjectError("item", "가격 * 수량은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
특정 필드를 넘어서는 오류가 있으면 ObjectError객체를 생성해서 bindingResult에 담아두면 된다.
- objectName : @ModelAttribute의 이름
- defaultMessage : 오류 기본 메시지
*참고 : fieldError는 ObjectError를 상속받았다. 그렇기에 addError에 둘 다 올 수 있다.
다음은 addForm.html을 수정해보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error{
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.addItem}">상품 등록</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">전체 오류 메시지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:errorclass="field-error" class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:errors="*{itemName}">
상품명 오류
</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:errorclass="field-error" class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:errors="*{price}">
가격 오류
</div>
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:errorclass="field-error" class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:errors="*{quantity}" >
수량 오류
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v2/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
타임리프는 스프링의 BindingResult.를 활용해서 편리하게 검증 오류를 표현하는 기능을 제공한다.
- #fields : #fields로 BindingResult가 제공하는 검증 오류에 접근할 수 있다.
- th:errors : 해당 필드에 오류가 있는 경우 태그를 출력한다. th:if의 편의 버전이다.
- th:errorclass : th:field에 지정한 필드에 오류가 있다면 class 정보를 추가한다.
BindingResult2
BindingResult는 스프링이 제공하는 검증 오류를 보관하는 객체이다. 검증 오류가 발생하면, 여기에 보관하면 된다.
BindingResult가 있으면 @ModelAttribute에 데이터 바인딩 시 오류를 발생해도 컨트롤러가 호출된다.
ex) @ModelAttribute에 바인딩 시 타입 오류가 발생한다 가정하자.
- BindingResult가 없으면 --> 400오류가 발생하면서 컨트롤러가 호출되지 않고, 오류 페이지로 이동한다.
- BindingResult가 있으면 --> 오류 정보(FeildError)를 BindingResult에 담아서 컨트롤러를 정상 호출한다.
BindingResult에 검증 오류를 적용하는 3가지 방법
1. @ModelAttribute의 객체에 타입 오류 등으로 바인딩이 실패하는 경우 스프링이 FieldError를 생성해서 BindingResult에 넣어준다.
2. 개발자가 직접 넣어준다.
3. Validator를 사용한다.
현재의 코드엔 BindingResult가 적용되어 있으므로 직접 시험해보도록 하자.

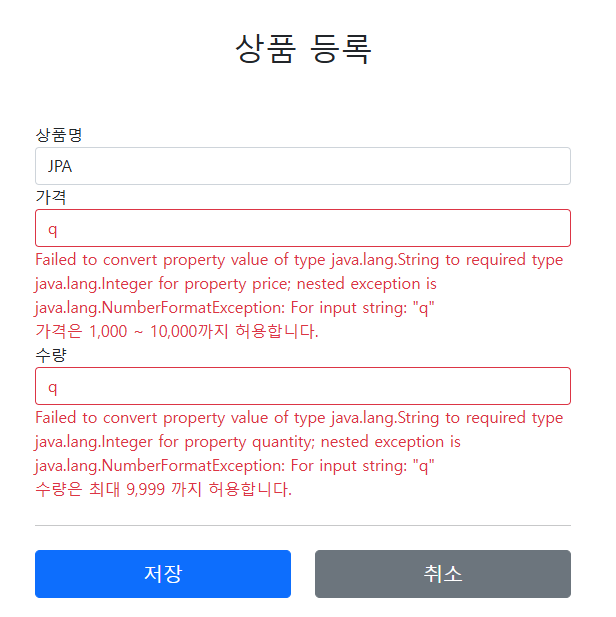
Field error in object 'item' on field 'price': rejected value [q];
Field error in object 'item' on field 'quantity': rejected value [q];
위와 같은 에러 로그를 확인할 수 있다.
** 주의
- BindingResult는 검증할 대상 바로 다음에 와야한다. 순서가 매우 중요하다. 예를 들어 @ModelAttribute Item item, 바로 다음에 와야 한다.
- BindingResult는 Model에 자동으로 포함된다.
--> 순서가 어긋나면 Spring이 검증 오류를 저장할 수 없어 예외가 발생한다.
--> BindingResult는 바로 앞에 있는 @ModelAttribute 객체와 연결되어야 오류 정보를 저장할 수 있다.
BindingResult와 Errors
- org.springframework.validation.Errors
- org.springframework.validation.BindingResult
BindingResult는 인터페이스이고, Errors 인터페이스를 상속받고 있다.
실제 넘어오는 구현체는 BeanPropertyBindingResult라는 것인데, 둘 다 구현하고 있으므로 BindingResult 대신에 Errors를 사용해도 된다. Errors 인터페이스는 단순한 오류 저장과 조회 기능을 제공한다.
BindingResult는 여기에 더해 추가적인 기능들을 제공한다. addError()도 BindingResult가 제공하므로 여기서는 BindingResult를 사용하자. 주로 관례상 BindingResult를 많이 사용한다.
++ BindingResult, FieldError, ObjectError를 사용해서 오류 메시지를 처리하는 방법을 알아보았다.
그런데 오류가 발생하는 경우 고객이 입력한 내용이 모두 사라진다. 이 문제를 해결해보자.
FieldError, ObjectError
목표
- 사용자 입력 오류 메시지가 화면에 남도록 하자.
- ex) 가격을 1000원 미만으로 설정 시 입력한 값이 남아있어야 한다.
- FieldError, ObjectError에 대해서 더 자세히 알아보자.
@PostMapping("/add")
public String addItemV2(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", item.getItemName(), false, null, null, "상품 이름은 필수입니다."));
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
bindingResult.addError(new FieldError("item", "price", item.getPrice(), false, null, null, "가격은 1,000 ~ 10,000 까지 허용합니다."));
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item", "quantity", item.getQuantity(), false, null, null, "수량은 최대 9,999 까지 허용합니다."));
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", null, null,"가격 * 수량은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
}
}
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}
FieldError는 두가지 생성자를 제공한다.
public FieldError(String objectName, String field, String defaultMessage) {
}public FieldError(String objectName, String field, @Nullable Object rejectedValue, boolean bindingFailure, @Nullable String[] codes, @Nullable Object[] arguments, @Nullable String defaultMessage) {
}
위의 파라미터 목록은 다음과 같다.
파라미터 목록
- objectName : 오류가 발생한 객체 이름
- field : 오류 필드
- rejectedValue : 사용자가 입력한 값(거절된 값)
- bindingFailure : 타입 오류 같은 바인딩 실패인지, 검증 실패인지 구분하는 값
- codes : 메시지 코드
- arguments : 메시지에서 사용하는 인자
- defaultMessage : 기본 오류 메시지
ObjectError도 유사하게 두가지 생성자를 제공한다. 코드를 참고하자.
오류 발생시 사용자 입력 값 유지
new FieldError("item", "price", item.getPrice(), false, null, null, "가격은 1,000 ~ 10,000 까지 허용합니다.")
사용자의 입력 데이터가 컨트롤러의 @ModelAttribute에 바인딩 되는 시점에 오류가 발생하면 모델 객체에 사용자 입력 값을 유지하기 어렵다. 예를 들어 가격에 숫자가 아닌 문자가 입력된다면 가격은 Integer 타입이므로 문자를 보관할 수 있는 방법이 없다. 그래서 오류가 발생한 경우 사용자 입력 값을 보관하는 별도의 방법이 필요하다. 그리고 이 FieldError는 오류 발생시 사용자 입력 값을 저장하는 기능을 제공한다.
여기서 rejectedValue가 바로 오류 발생시 사용자 입력 값을 저장하는 필드이다.
bindingFailure는 타입 오류 같은 바인딩이 실패했는지 여부를 적어주면 된다. 여기서는 바인딩이 실패한 것은 아니기 때문에 false를 사용한다.
타임리프의 사용자 입력 값 유지
th:field="*{price}"
타임리프의 th:field는 매우 똑똑하게 동작하는데, 정상 상황에는 모델 객체의 값을 사용하지만, 오류가 발생하면 FieldError에서 보관한 값을 사용해서 값을 출력한다.
스프링의 바인딩 오류 처리
타입 오류로 바인딩에 실패하면 스프링은 FieldError를 생성하면서 사용자가 입력한 값을 넣어둔다. 그리고 해당 오류를 BindingResult에 담아서 컨트롤러를 호출한다. 따라서 타입 오류 같은 바인딩 실패시에도 사용자의 오류 메시지를 정상 출력할 수 있다.
오류 코드와 메시지 처리1
목표
오류 메시지를 체계적으로 다루어보자.
Field
public FieldError(String objectName, String field, String defaultMessage) {
}public FieldError(String objectName, String field, @Nullable Object rejectedValue, boolean bindingFailure, @Nullable String[] codes, @Nullable Object[] arguments, @Nullable String defaultMessage) {
}파라미터 목록
- objectName : 오류가 발생한 객체 이름
- field : 오류 필드
- rejectedValue : 사용자가 입력한 값(거절된 값)
- bindingFailure : 타입 오류 같은 바인딩 실패인지, 검증 실패인지 구분하는 값
- codes : 메시지 코드
- arguments : 메시지에서 사용하는 인자
- defaultMessage : 기본 오류 메시지
FieldError, ObjectError의 생성자는 codes, arguments를 제공한다. 이것은 오류 발생시 오류 코드로 메시지를 찾기 위해 사용된다.
errors 메시지 파일 생성
messages.properties를 사용해도 되지만, 오류 메시지를 구분하기 쉽게 errors.properties라는 별도의 파일로 관리한다

resources 디렉토리 밑에 errors.properties를 만들어준다.
application.properties에 설정을 추가해주어야 한다.
spring.messages.basename=messages,errors
messages.properties와 errors.properties 파일을 국제화 메시지 소스로 등록한다. 이 설정을 추가하면, Spring이 messages.properties 및 error.properties 파일에서 메시지를 찾아 사용할 수 있다.
errors.properties에 사용할 errors를 추가해주자.
required.item.itemName=상품 이름은 필수입니다.
range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
max.item.quantity=수량은 최대 {0} 까지 허용합니다.
totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
참고 : errors_en.properties와 같은 파일을 생성하여 사용하면 오류 메시지도 국제화 처리를 할 수 있다.
이제 errors에 등록한 메시지를 사용하도록 코드를 변경해보자.
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", item.getItemName(), false, new String[]{"required.item.itemName"}, null, null));
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
bindingResult.addError(new FieldError("item", "price", item.getPrice(), false, new String[]{"range.item.price"}, new Object[]{1000, 1000000}, null));
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item", "quantity", item.getQuantity(), false, new String[]{"max.item.quantity"}, new Object[]{9999}, null));
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", new String[]{"totalPriceMin"}, new Object[]{10000, resultPrice},null));
}
}
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}
new FieldError("item", "price", item.getPrice(), false,
new String[]{"range.item.price"}, new Object[]{1000, 1000000}, null)
- codes : required.item.itemName을 사용해서 메시지 코드를 지정한다. 메시지 코드는 하나가 아니라 배열로 여러 값을 전달할 수 있는데, 순서대로 매칭해서 처음 매칭되는 메시지가 사용된다.
- arguments : Object[]{1000, 1000000}를 사용해서 코드의 {0}, {1}로 치환할 값을 전달한다.
실행
실행해보면 메시지, 국제화에서 학습한 MessageSource를 찾아서 메시지를 조회하는 것을 확인할 수 있다.
오류 코드와 메시지 처리2
- FieldError, ObjectError는 다루기 너무 번거롭다.
- 오류 코드도 좀 더 자동화 할 수 있지 않을까? ex) item.itemName처럼
컨트롤러에서 BindingResult는 검증해야 할 객체인 target 바로 다음에 온다. 따라서 BindingResult는 이미 본인이 검증해야 할 객체인 target을 알고 있다.
log.info("objectName={}", bindingResult.getObjectName());
log.info("target={}", bindingResult.getTarget());2025-04-01 08:54:08.003 INFO 996 --- [nio-8080-exec-5] h.i.w.v.ValidationItemControllerV2 : objectName=item
2025-04-01 08:54:08.004 INFO 996 --- [nio-8080-exec-5] h.i.w.v.ValidationItemControllerV2 : target=Item(id=null, itemName=, price=null, quantity=null)
objectName이 item이고, target이 item 객체에 내용물인 것을 볼 수 있다.
rejectValue(), reject()
BindingResult가 제공하는 rejectValue(), reject()를 사용하면 FieldError, ObjectError를 직접 생성하지 않고, 깔끔하게 검증 오류를 다룰 수 있다.
rejectValue(), reject()를 사용해서 기존 코드를 단순화해보자.
@PostMapping("/add")
public String addItemV4(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
log.info("objectName={}", bindingResult.getObjectName());
log.info("target={}", bindingResult.getTarget());
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.reject("itemName", "required");
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
bindingResult.rejectValue("price", "range", new Object[]{1000,1000000}, null);
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.rejectValue("quantity", "max", new Object[]{9999}, null);
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", new String[]{"totalPriceMin"}, new Object[]{10000, resultPrice},null));
bindingResult.reject("totalPriceMain", new Object[]{10000, resultPrice}, null);
}
}
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}
rejectValue() 부분을 확인해보자.
void rejectValue(@Nullable String var1, String var2, @Nullable Object[] var3, @Nullable String var4);- field : 오류 필드명
- errorCode : 오류 코드(이 오류 코드는 메시지에 등록된 코드가 아니다. messageResolver를 위한 오류 코드이다)
- errorArgs : 오류 메시지에서 {0}을 치환하기 위한 값
- defaultMessage : 오류 메시지를 찾을 수 없을 때 사용하는 기본 메시지
bindingResult.rejectValue("price", "range", new Object[]{1000,1000000}, null);
앞에서 BindingResult는 어떤 객체를 대상으로 검증하는지 target을 이미 알고 있다고 했다. 따라서 target(item)에 대한 정보는 없어도 된다. 오류 필드명은 동일하게 price를 사용했다.
** 실행해보면 오류 메시지가 정상적으로 출력된다. 그런데 errors.properties에 있는 코드를 직접 입력하지 않았다.
FieldError()를 직접 다룰때는 오류 코드를 range.item.price와 같이 모두 입력하였지만, rejectValue()를 사용하고부터는 오류 코드를 range로 간단하게 입력했다. 그래도 오류 메시지를 찾아서 출력한다. 무언가 규칙이 있는 것처럼 보인다. 이 부분을 이해하려면 MessageCodeResolver를 이해해야 한다.
오류 코드와 메시지 처리3
오류 코드를 만들 때 다음과 같이 자세히 만들수도 있고 간단하게 만들수도 있다.
1.세부적으로 만들기
required.item.itemName = 상품 이름은 필수입니다.
range.item.price = 상품의 가격 범위 오류입니다.
2. 단순하게 만들기
required = 필수 값입니다.
range = 범위 오류입니다.
단순하게 만들면 범용성이 좋아서 여러 곳에 사용할 수 있지만, 메시지를 세밀하게 작성하기 어렵다. 반대로 너무 자세하게 만들면 범용성이 떨어진다. 가장 좋은 방법은 범용성으로 사용하다가, 세밀하게 작성해야 하는 경우에는 세밀한 내용이 적용되도록 메시지에 단계를 두는 방법이다.
예를 들어서 required라고 오류 코드를 사용한다고 가정해보자.
다음과 같이 required라는 메시지만 있으면, 이 메시지를 선택해서 사용하는 것이다.
required = 필수 값입니다.
그런데 오류 메시지에 required.item.itemName과 같이 객체명과 필드명을 조합한 세밀한 메시지 코드가 있으면 이 메시지를 높은 우선 순위로 사용하는 것이다.
#Level1
required.item.itemName = 상품 이름은 필수입니다.
#Level2
required = 필수 값입니다.
컨트롤러에서 다음과 같이 에러를 처리할 수 있다.
new String[]{"required.item.itemName", "required"};
물론 이렇게 객체명과 필드명을 조합한 메시지가 있는지 우선 확인하고, 없으면 좀 더 범용적인 메시지를 선택하도록 추가 개발을 해야겠지만, 범용성 있게 잘 개발해두면, 메시지의 추가 만으로 매우 편리하게 오류 메시지를 관리할 수 있을 것이다.
스프링은 MessageCodesResolver라는 것으로 이러한 기능을 지원한다.
오류 코드와 메시지 처리4
테스트 코드로 MessageCodesResolver를 알아보자.
public class MessageCodesResolverTest {
MessageCodesResolver codesResolver = new DefaultMessageCodesResolver();
@Test
public void messageCodesResolverObject() throws Exception{
String[] messageCodes = codesResolver.resolveMessageCodes("required", "item");
for (String messageCode : messageCodes) {
System.out.println("messageCode = " + messageCode);
}
assertThat(messageCodes).containsExactly("required.item", "required");
}
MessageCodesResolver
- 검증 오류 코드로 메시지 코드들을 생성한다.
- MessageCodesResolver는 인터페이스이고, DefaultMessageCodesResolver는 기본 구현체이다.
- 주로 다음과 함께 사용된다. ObjectError, FieldError
DefaultMessageCodesResolver의 기본 메시지 생성 규칙
객체 오류 ```
객체 오류의 경우 다음 순서로 2가지 생성
1.: code + "." + object name
2.: code
예) 오류 코드: required, object name: item
1.: required.item
2.: required
```
필드 오류 ```
필드 오류의 경우 다음 순서로 4가지 메시지 코드 생성
1.: code + "." + object name + "." + field
2.: code + "." + field
3.: code + "." + field type
4.: code
예) 오류 코드: typeMismatch, object name "user", field "age", field type: int
1. "typeMismatch.user.age"
2. "typeMismatch.age"
3. "typeMismatch.int"4. "typeMismatch"
동작 방식
- rejectValue(), reject()는 내부에서 MessageCodesResolver를 사용한다. 여기서 메시지 코드들을 생성한다.
- FieldError, ObjectError의 생성자를 보면, 오류 코드를 하나가 아니라 여러 오류 코드를 가질 수 있다. MessageCodesResolver를 통해 생성된 순서대로 오류 코드를 보관한다.
@Test
public void messageCodesResolverField() throws Exception{
String[] messageCodes = codesResolver.resolveMessageCodes("required", "item", "itemName", String.class);
for (String messageCode : messageCodes) {
System.out.println("messageCode = " + messageCode);
}
assertThat(messageCodes).containsExactly(
"required.item.itemName",
"required.itemName",
"required.java.lang.String",
"required");
}messageCode = required.item.itemName
messageCode = required.itemName
messageCode = required.java.lang.String
messageCode = required
생성된 순서대로 오류 코드를 보관하는 것을 볼 수 있다.
FieldError rejectValue("itemName", "required")
다음 4가지 오류 코드를 자동으로 생한다.
- required.item.itemName
- required.itemName
- required.java.lang.String
- required
ObjectError reject("totalPriceMin")
다음 2가지 오류 코드를 자동으로 생성
- totalPriceMin.item
- totalPriceMin
타임리프 화면을 렌더링할 때 th:errors가 실행된다. 만약 이때 오류가 있다면 생성된 오류 메시지 코드를 순서대로 돌아가면서 메시지를 찾는다. 그리고 없으면 디폴트 메시지를 출력한다.
디테일한게 먼저 나오고 단순한게 나중 순서로 나오는 것을 볼 수 있다.
오류 코드와 메시지 처리5
오류 코드 관리 전략
** 핵심 : 구체적인것에서, 단순한 것으로 가야한다.
MessageCodesResolver는 required.item.itemName처럼 구체적인 것을 먼저 만들어주고, required처럼 덜 구체적인 것을 가장 나중에 만들어야 한다.
이렇게 하면 앞서 말한 것 처럼 메시지와 관련된 공통 전략을 편리하게 도입할 수 있다.
모든 오류 코드에 대해서 메시지를 각각 다 정의하면 개발자 입장에서 관리하기 너무 힘들다.
크게 중요하지 않은 메시지는 범용성 있는 required같은 메시지로 끝내고, 정말 중요한 메시지는 꼭 필요할 때 구체적으로 적어서 사용하는 방식이 더 효과적이다.
errors.properties를 변경해보자.
#required.item.itemName=상품 이름은 필수입니다.
#range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
#max.item.quantity=수량은 최대 {0} 까지 허용합니다.
#totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
#==ObjectError==
#Level1
totalPriceMin.item=상품의 가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
#Level2 - 생략
totalPriceMin=전체 가격은 {0}원 이상이어야 합니다. 현재 값 = {1}
#==FieldError==
#Level1
required.item.itemName=상품 이름은 필수입니다.
range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
max.item.quantity=수량은 최대 {0} 까지 허용합니다.
#Level2 - 생략
#Level3
required.java.lang.String = 필수 문자입니다.
required.java.lang.Integer = 필수 숫자입니다.
min.java.lang.String = {0} 이상의 문자를 입력해주세요.
min.java.lang.Integer = {0} 이상의 숫자를 입력해주세요.
range.java.lang.String = {0} ~ {1} 까지의 문자를 입력해주세요.
range.java.lang.Integer = {0} ~ {1} 까지의 숫자를 입력해주세요.
max.java.lang.String = {0} 까지의 문자를 허용합니다.max.java.lang.Integer = {0} 까지의 숫자를 허용합니다.
#Level4
required = 필수 값 입니다.
min= {0} 이상이어야 합니다.
range= {0} ~ {1} 범위를 허용합니다.
max= {0} 까지 허용합니다.-> 객체 오류와 필드 오류를 나누었다. 그리고 범용성에 따라 레벨을 나누어두었다.
itemName의 경우 required 검증 오류 메시지가 발생하면 다음 코드 순서대로 메시지가 생성된다.
1. required.item.itemName
2. required.itemName
3. required.java.lang.String
4. required
생성된 메시지 코드를 기반으로 순서대로 MessageSource에서 메시지를 찾는다
--> 구체적인것에서 덜 구체적인 순서대로 찾는다. 1 -> 2 -> 3-> 4 순서대로 찾게 된다.
또한 애플리케이션 코드를 변경할 필요 없이 properties만 변경하여 메시지를 바꿀 수 있다는 것이 장점이다.
ValidationUtils를 사용하여 이전 rejectValue를 대체할 수 있다.
ValidationUtils.rejectIfEmpty(bindingResult, "itemName", "required");
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.rejectValue("itemName", "required");
}
ValidationUtils : 한줄로 가능하지만, 제공하는 기능은 Empty, 공백 같은 단순한 기능만 제공한다.
정리
1. rejectValue() 호출
2. MessageCodesResolver를 사용해서 검증 오류 코드로 메시지 코드들을 생성
3. new FieldError()를 생성하면서 메시지 코드들을 보관
4. th:errors에서 메시지 코드들로 메시지를 순서대로 메시지에서 찾고, 노출시킴
오류 코드와 메시지 처리6
스프링이 직접 만든 오류 메시지 처리
검증 오류 코드는 다음과 같이 2가지로 나눌 수 있다.
1. 개발자가 직접 설정한 오류 코드 -> rejectValue()를 직접 호출
2. 스프링이 직접 검증 오류에 추가한 경우(주로 타입 정보가 맞지 않을 시 발생)
지금까지 학습한 메시지 코드 전략의 강점을 지금부터 확인해보자.
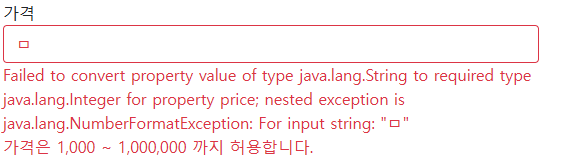
만약 price 필드에 integer타입이 아닌 String타입이 들어가면 어떻게 되는지 보자.

Field error in object 'item' on field 'price': rejected value [ㅁ]; codes [typeMismatch.item.price,typeMismatch.price,typeMismatch.java.lang.Integer,typeMismatch]; arguments [org.springframework.context.support
로그를 확인해보면 BindingResult에 FieldError가 담겨있고, 다음과 같은 메시지 코드가 생성된 것을 확인할 수 있다.
- typeMismatch.item.price
- typeMismatch.price
- typeMismatch.java.lang.Integer
- typeMismatch
--> 스프링은 타입 오류가 발생하면 typeMismatch라는 오류 코드를 사용한다. 이 오류 코드가 MessageCodesResolver를 통하면서 4가지 메시지 코드가 생성된 것이다.
이 typeMismatch을 error.properties에 추가하여 적용시킬수 있다.
#추가
typeMismatch.java.lang.Integer=숫자를 입력해주세요.
typeMismatch=타입 오류입니다.
결과적으로 소스코드를 하나도 건드리지 않고, 원하는 메시지를 단계별로 설정할 수 있다.
정리 : 메시지 코드 생성 전략은 그냥 만들어진 것이 아니다. Bean Validation을 알아보면 진가를 확인할 수 있다.
Validator 분리1
- 복잡한 검증 로직을 별도로 분리해보자.
컨트롤러에서 검증 로직이 차지하는 부분은 매우 크다. 이런 경우 별도의 클래스로 역할을 분리하는 것이 좋다. 그리고 이렇게 분리한 검증 로직을 재사용할 수도 있다.
ItemValidator 클래스를 만들어보자.
@Component
public class ItemValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Item.class.isAssignableFrom(clazz);
//item == clazz
//item == subItem
}
@Override
public void validate(Object target, Errors errors) {
Item item = (Item) target;
//검증 로직
if (!StringUtils.hasText(item.getItemName())) {
errors.rejectValue("itemName", "required");
}
if (item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.rejectValue("price", "range", new Object[]{1000,1000000}, null);
}
if (item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.rejectValue("quantity", "max", new Object[]{9999}, null);
}
//특정 필드가 아닌 복합 룰 검증
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
errors.reject("totalPriceMin", new Object[]{10000, resultPrice}, null);
}
}
}
}
스프링은 검증을 체계적으로 제공하기 위해 다음 인터페이스를 제공한다.
@Component
public class ItemValidator implements Validator {
@Override
public boolean supports(Class<?> clazz);
@Override
public void validate(Object target, Errors errors);
supports() {} : 해당 검증기를 지원하는 여부 확인(뒤에서 설명)
validate(Object target, Errors errors) : 검증 대상 객체와 BindingResult
ItemValidator 직접 호출하기
private final ItemValidator itemValidator;
@PostMapping("/add")
public String addItemV5(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
itemValidator.validate(item, bindingResult);
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}
ItemValidator를 스프링 빈으로 주입 받아서 직접 호출하였다.
실행 : 실행해보면, 기존과 완전히 동일하게 동작하는 것을 확인할 수 있다. 검증과 관련된 부분이 깔끔하게 분리되었다.
Validator 분리2
스프링이 Validator 인터페이스를 별도로 제공하는 이유는 체계적으로 검증 기능을 도입하기 위해서이다. 그런데 앞에서는 검증기를 직접 불러서 사용하였고, 이렇게 사용하여도 된다. 그런데 Validator 인터페이스를 사용해서 검증기를 만들면, 스프링의 추가적인 도움을 받을 수 있다.
WebDataBinder를 통해서 사용하기
WebDataBinder는 스프링의 파라미터 바인딩의 역할을 해주고, 검증 기능도 내부에 포함한다.
public class ValidationItemControllerV2 {
private final ItemRepository itemRepository;
private final ItemValidator itemValidator;
@InitBinder
public void init(WebDataBinder dataBinder) {
dataBinder.addValidators(itemValidator);
}
이렇게 WebDataBinder에 검증기를 추가하면 해당 컨트롤러에서는 검증기를 자동으로 적용할 수 있다.
@InitBinder -> 해당 컨트롤러에만 영향을 준다. 글로벌 설정은 별도로 해야 한다.
@PostMapping("/add")
public String addItemV6(@Validated @ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
//검증에 실패하면 다시 입력 폼으로
if (bindingResult.hasErrors()) {
log.info("errors ={}", bindingResult);
return "validation/v2/addForm";
}
//성공 로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}
validator를 호출하는 부분이 사라지고, 검증 대상 앞에 @Validated가 붙었다.
기존가 동일하게 잘 동작하는 것을 확인할 수 있다.
동작 방식
@Validated는 검증기를 실행하라는 애노테이션이다.
이 애노테이션이 붙으면 앞서 WebDataBinder에 등록한 검증기를 찾아서 실행한다. 여러 검증기를 등록한다면, 그 중 어떤 검증기가 실행되어야 할지 구분이 필요하다. 이때 supports가 사용된다. 여기서는 supports(Item.class)가 호출되고, 결과가 true 이므로 ItemValidator의 validate가 호출된다.
글로벌 설정 - 모든 컨트롤러에 다 적용
@SpringBootApplication
public class ItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(ItemServiceApplication.class, args);
}
@Override
public Validator getValidator() {
return new ItemValidator();
}
}
위처럼 valadator를 글로벌 설정으로 추가할 수 있다. 기존 컨트롤러의 @InitBinder를 제거해도 글로벌 설정으로 정상 동작하는 것이 확인 가능하다. 이어지는 다음 강의를 위해서 글로벌 설정은 꼭 제거해두자.
** 주의 : 글로벌 설정을 하면 다음에 설명한 BeanValidator가 자동 등록되지 않는다. 글로벌 설정 부분은 주석처리 해두자.
** 참고 : 글로벌 설정을 직접 사용하는 경우는 드물다.
** 참고 : 검증시 @Validated, @Valid 둘 다 사용 가능하다. javax.validation.@Valid를 사용하려면 build.gradle 의존관계 추가가 필요하다.
@Validated는 스프링 전용 검증 애노테이션이고, @Valid는 자바 표준 검증 애노테이션이다.
'공부 > Spring' 카테고리의 다른 글
| 로그인 처리1 - 쿠키, 세션 (1) | 2025.04.07 |
|---|---|
| 검증2 - Bean Validation (1) | 2025.04.03 |
| 메시지, 국제화 (0) | 2025.03.30 |
| 타임리프 - 스프링 통합과 폼 (0) | 2025.03.29 |
| 타임리프 - 기본 기능 (0) | 2025.03.27 |