파일 업로드
일반적으로 사용하는 HTML Form을 통한 파일 업로드를 이해하려면 먼저 폼을 전송하는 다음 두 가지 방식의 차이를 이해해야 한다.
HTML 폼 전송 방식
- application/x-www-form-urlencoded
- multipart/form-data

application/x-www-form-urlencoded 방식은 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법이다.
Form 태그에 별도의 enctype 옵션이 없으면 웹 브라우저는 요청 HTTP 메시지의 헤더에 다음 내용을 추가한다.
Content-Type : application/x-www-form-urlencoded
그리고 폼에 입력한 전송할 항목을 HTTP Body에 문자로 username=kim&age=20과 같이 &로 구분해서 전송한다.
파일을 업로드 하려면 파일은 문자가 아니라 바이너리 데이터를 전송해야 한다. 문자를 전송하는 이 방식으로 파일을 전송하기는 어렵다. 그리고 또 한가지 문제가 발생하는데, 보통 폼을 전송할 때 파일만 전송하는 것이 아니다.
전송할 데이터
1. 이름
2. 나이
3. 첨부 파일
--> 여기에서 이름과 나이도 전송해야 하고, 첨부파일도 함께 전송해야 한다. 문제는 이름과 나이는 문자로 전송하고, 첨부 파일은 바이너리로 전송해야 한다는 점이다. 여기서 문제가 발생한다. 문자와 바이너리를 동시에 전송해야 하는 상황이다.
이 문제를 해결하기 위해 HTTP는 multipart/form-data라는 전송 방식을 제공한다.

이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data"를 지정해야 한다.
multipart/form-data 방식은 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다.(그래서 이름이 multipart이다.)
폼의 입력 결과로 생성된 HTTP 메시지를 보면 각각의 전송 항목이 구분되어 있다. Content-Disposition이라는 항목별 헤더가 추가되어있고, 여기에 부가 정보가 있다. 예제에서는 username, age, file1이 각각 분리되어 있고, 폼의 일반 데이터는 각 항목별로 문자가 전송되고, 파일의 경우 파일 이름과 Content-Type이 추가되고 바이너리 데이터가 전송된다.
multipart/form-data는 이렇게 각각의 항목을 구분해서, 한번에 전송하는 것이다.
Part
multipart/form-data는 application/x-www-form-urlencoded와 비교해서 매우 복잡하고 각각의 부분(part)로 나누어져 있다. 그렇다면 이렇게 복잡한 HTTP 메시지를 서버에서 어떻게 사용할 수 있을까?
**참고 : multipart/form-data와 폼 데이터 전송에 대한 더 자세한 내용은 모든 개발자를 위한 HTTP 웹 기본지식 강의를 참고하자.
파일 업로드에 대해 알아보기 위해 프로젝트를 생성해보자.

Dependencies는 Spring Web, Lombok, Thymeleaf를 선택해주도록 하자.
편의상 index.html을 넣어주도록 하자.
위치는 resources/static/index.html 이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/servlet/v1/upload">서블릿 파일 업로드1</a></li>
<li><a href="/servlet/v2/upload">서블릿 파일 업로드2</a></li>
<li><a href="/spring/upload">스프링 파일 업로드</a></li>
<li><a href="/items/new">상품 - 파일, 이미지 업로드</a></li>
</ul>
</li>
</ul>
</body>
</html>
서블릿과 파일 업로드1
먼저 서블릿을 통한 파일 업로드를 알아보자.
@Slf4j
@Controller
@RequestMapping("/servlet/v1")
public class ServletUploadControllerV1 {
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws
ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
return "upload-form";
}
}
request.getParts() : multipart/form-data 전송 방식에서 각각 나누어진 부분을 받아서 확인할 수 있다.
upload.html 부분을 확인해보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head><body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>
테스트를 진행하기 전에 application.properties에 다음 부분을 추가하자.
logging.level.org.apache.coyote.http11=trace
이 옵션을 사용하면 HTTP 요청 메시지를 확인할 수 있다.
실행해보도록 하자.


Content-Type이 multipart/form-data인 것을 확인할 수 있다.
멀티 파트 사용 옵션
업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB
큰 파일을 무제한 업로드하게 둘 수는 없으므로, 업로드 사이즈를 제한할 수 있다.
사이즈를 넘으면 예외(SizeLimitExceededException)가 발생한다.
max-file-size : 파일 하나의 최대 사이즈, 기본 1MB
max-request-size : 멀티파트 요청 하나에 여러 파일을 업로드할 수 있는데, 그 전체 합이다. 기본 10MB
만약 application.properties 설정에서 multipart설정을 해제하면 어떻게 될까?
spring.servlet.multipart.enabled=false
멀티파트는 일반적인 폼 요청인 application/x-www-form-urlencoded보다 훨씬 복잡하다.
위 이미지에서 확인 가능하듯이, spring.servlet.multipart.enabled 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.
그래서 결과 로그를 보면 request.getParameter("itemName"), request.getParts()의 결과가 비어있는 것을 확인할 수 있다.
spring.servlet.multipart.enabled를 켜주도록 하자.
spring.servlet.multipart.enabled=true
이 옵션을 켜면 스프링 부트는 서블릿 컨테이너에게 멀티파트 데이터를 처리하라고 설정한다. 참고로 기본 값은 true이다.
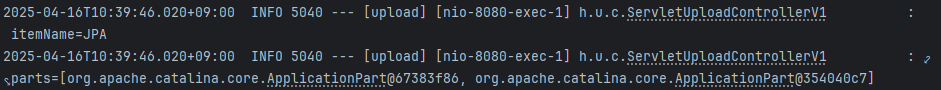
이 설정을 켜게 되면 request.getParameter("itemName")부분도 잘 출력되고, request.getParts()에도 요청한 두가지 멀티파트의 부분 데이터가 포함된 것을 확인할 수 있다. 이 옵션을 켜면 복잡한 멀티파트 요청을 처리해서 사용할 수 있게 제공한다.

참고
spring.servlet.multipart.enabled 옵션을 켜면 스프링의 DispatcherServlet에서 멀티파트 리졸버(MultipartResolver)를 실행한다.
멀티파트 리졸버는 멀티파트 요청인 경우 서블릿 컨테이너가 전달하는 일반적인 HttpServletRequest를 MultipartHttpServletRequest로 변환해서 반환한다.
MultipartHttpServletRequest는 HttpServletRequest의 자식 인터페이스이고, 멀티파트와 관련된 추가 기능을 제공한다.

로그를 확인해보면 MultipartHttpServletRequest인것을 확인할 수 있다.
스프링이 제공하는 기본 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한 StandardMultipartHttpServletRequest를 반환한다.
이제 컨트롤러에서 HttpServletRequest대신에 MultipartHttpServletRequest를 주입받을 수 있는데, 이것을 사용하면 멀티파트와 관련된 여러가지 처리를 편리하게 할 수 있다.
그런데 사실 MultipartFile이라는 것을 더 많이 사용하고, 편리하기 때문에 MultipartHttpServletRequest를 잘 사용하지는 않는다.
서블릿과 파일 업로드2
서블릿이 제공하는 Part에 대해 알아보고, 실제 파일 서버에 업로드해보자.
먼저 파일을 업로드하려면 실제 파일이 저장되는 경로가 필요하다.
해당 경로에 실제 폴더를 만들어두자.
그리고 다음에 만들어진 경로를 입력해두자.
필자의 경우 다음과 같은 경로에 입력해두었다.
application.properties
file.dir=C:\\Users\\tta\\file\\**참고 : Mac OS의 경우 경로 설정이 약간은 다르다.
주의
1. 꼭 해당 경로에 실제 폴더를 미리 만들자.
2. application.properties에서 설정할 때 마지막에 \\가 필요하다.
@Slf4j
@Controller
@RequestMapping("/servlet/v2")
public class ServletUploadControllerV2 {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
for (Part part : parts) {
log.info("=== PART ===");
log.info("name={}", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {}: {}", headerName, part.getHeader(headerName));
}
//편의 메서드
//content-disposition; filename
log.info("submittedFilename={}", part.getSubmittedFileName());
log.info("siez={}", part.getSize());
//데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("body={}", body);
if (StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath={}", fullPath);
part.write(fullPath);
}
}
return "upload-form";
}
}
@Value("${file.dir}")
private String fileDir;application.properties에서 설정한 file.dir의 값을 주입한다.
멀티파트 형식은 전송 데이터를 하나하나 각각 부분(Part)로 나누어 전송한다. parts에는 이렇게 나누어진 데이터가 각각 담긴다.
서블릿이 제공하는 Part는 멀티파트 형식을 편리하게 읽을 수 있는 다양한 메서드를 제공한다.
Part 주요 메서드
part.getSubmittedFileName() : 클라이언트가 전달한 파일명
part.getInputStream() : Part의 전송 데이터를 읽을 수 있다.
part.write(...) : Part를 통해 전송된 데이터를 저장할 수 있다.
2025-04-16T14:15:04.332+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@67b800b2
2025-04-16T14:15:04.332+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : itemName=JPA
2025-04-16T14:15:04.332+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : parts=[org.apache.catalina.core.ApplicationPart@697fe235, org.apache.catalina.core.ApplicationPart@6d406bc2]
2025-04-16T14:15:04.333+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : === PART ===
2025-04-16T14:15:04.333+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : name=itemName
2025-04-16T14:15:04.333+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="itemName"
2025-04-16T14:15:04.334+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : submittedFilename=null
2025-04-16T14:15:04.334+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : siez=3
2025-04-16T14:15:04.335+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : body=JPA
2025-04-16T14:15:04.336+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : === PART ===
2025-04-16T14:15:04.336+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : name=file
2025-04-16T14:15:04.338+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="file"; filename="업무분장.txt"
2025-04-16T14:15:04.338+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-type: text/plain
2025-04-16T14:15:04.339+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : submittedFilename=업무분장.txt
2025-04-16T14:15:04.339+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : siez=216
2025-04-16T14:15:04.340+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : body=오늘 :
내일 : 오후에....오후 한 두시?
기능 한번씩 돌려보기 --> 같이
결함 -->
기능리스트 -->
TC -->
성능시험 -->
dx9070-270
2025-04-16T14:15:04.341+09:00 INFO 10820 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : 파일 저장 fullPath=C:\Users\tta\file\업무분장.txt
2025-04-16T14:15:04.434+09:00 DEBUG 10820 --- [upload] [nio-8080-exec-4] o.a.coyote.http11.Http11InputBuffer : Before fill(): parsingHeader: [true], parsingRequestLine: [true], parsingRequestLinePhase: [0], parsingRequestLineStart: [0], byteBuffer.position(): [0], byteBuffer.limit(): [0], end: [969]
2025-04-16T14:15:04.434+09:00 DEBUG 10820 --- [upload] [nio-8080-exec-4] o.a.coyote.http11.Http11InputBuffer : Received []
2025-04-16T14:15:04.436+09:00 DEBUG 10820 --- [upload] [nio-8080-exec-4] o.apache.coyote.http11.Http11Processor : Socket: [org.apache.tomcat.util.net.NioEndpoint$NioSocketWrapper@2842e80e:org.apache.tomcat.util.net.NioChannel@fd8c024:java.nio.channels.SocketChannel[connected local=/[0:0:0:0:0:0:0:1]:8080 remote=/[0:0:0:0:0:0:0:1]:51339]], Status in: [OPEN_READ], State out: [OPEN]
참고
큰 용량의 파일을 업로드를 할 때는 로그가 너무 많이 남아, 다음 옵션을 끄는 것이 좋다.
logging.level.org.apache.coyote.http11=trace다음 부분도 파일의 바이너리 데이터를 모두 출력하므로 끄는 것이 좋다.
log.info("body={}", body);
서블릿이 제공하는 Part는 편하기는 하지만, HttpServletRequest를 사용해야 하고, 추가로 파일 부분만 구분하려면 여러가지 코드를 넣어야 한다. 이번에는 스프링이 이 부분을 어떻게 편리하게 제공하는지 확인해보자.
스프링과 파일 업로드
스프링은 'MultipartFile'이라는 인터페이스로 멀티파트 파일을 매우 편리하게 지원한다.
@Slf4j
@Controller
@RequestMapping("/spring")
public class SpringUploadController {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file,
HttpServletRequest request) throws IOException {
log.info("request={}", request);
log.info("itemName={}", itemName);
log.info("multipartFile={}", file);
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath={}", fullPath);
file.transferTo(new File(fullPath));
}
return "upload-form";
}
}
코드를 보면 스프링 답게 딱 필요한 부분의 코드만 작성하면 된다.
@RequestParam MultipartFile file
업로드하는 HTML Form의 name에 맞추어 @RequestParam을 적용하면 된다. 추가로 @ModelAttribute에서도 MultipartFile을 동일하게 사용할 수 있다.
MultipartFile 주요 메서드
file.getOriginalFilename() : 업로드 파일 명
file.transferTo(...) : 파일 저장

Content Type을 확인해보면 multipart/form-data인것을 확인할 수 있다.
2025-04-16T14:31:12.509+09:00 INFO 3572 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@4c4ef8dd
2025-04-16T14:31:12.509+09:00 INFO 3572 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : itemName=JPA
2025-04-16T14:31:12.510+09:00 INFO 3572 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : multipartFile=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest$StandardMultipartFile@42890f24
예제로 구현하는 파일 업로드, 다운로드
실제 파일이나 이미지를 업로드, 다운로드 할 때는 몇가지 고려할 점이 있는데, 구체적인 예제로 알아보자.
요구사항
'공부 > Spring' 카테고리의 다른 글
| 커넥션풀과 데이터소스 이해 (1) | 2025.05.08 |
|---|---|
| JDBC의 이해 (1) | 2025.05.06 |
| 스프링 타입 컨버터 (1) | 2025.04.15 |
| API 예외 처리 (0) | 2025.04.14 |
| 예외 처리와 오류 페이지 (0) | 2025.04.10 |